どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

教育版マインクラフトで文字を建築できるって聞いたけど、どうやったらいいの?

アルファベットや数字は、簡単に建築可能です。
作り方を解説します!
教育版マインクラフトは、MakeCodeでビジュアルプログラミングが簡単に使えます。
スクラッチだと、ちょっとテンション上がらないなぁ・・・という人は、マインクラフトでプログラミングをしましょう!
この記事の内容です。
- 文字をブロックで建築する作り方
- 座標を表示させて建築する方角を確認する方法
この記事を読むと、MakeCodeを使って簡単に文字の建築する方法がわかります。
最近購入した富士通のPCがとても快適だったので、おすすめします↓
※2022年11月にAmazonで買いました。ゲームの録画もワンタッチでできます。
スクラッチも教育版マインクラフトもこのパソコンで作ってます。
文字をブロックで建築する作り方
標準機能なので、使い方はとても簡単。
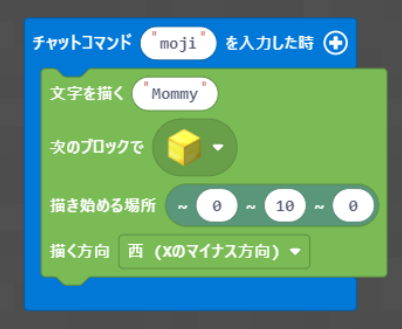
文字を描く命令ブロックを作る
ブロック→「文字を描く」
MakeCodeのブロックから文字を描くという命令をとってきます。

プレイヤー→「チャットコマンドを入力したとき」

ここでは”moji”を打ち込むと、「Mommy」という文字を建築します。
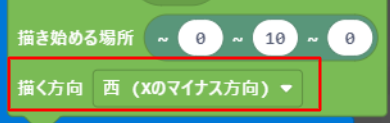
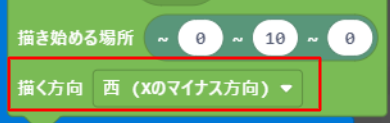
建築を始める場所の「座標」と「描く方向」が決められます。
※方向についてはあとで説明します。
座標は、自分の位置から、どれくらい離れた位置に建築するかを指定できます。
ここまで出来たら、右下の実行ボタンを押して、動かしてみます。

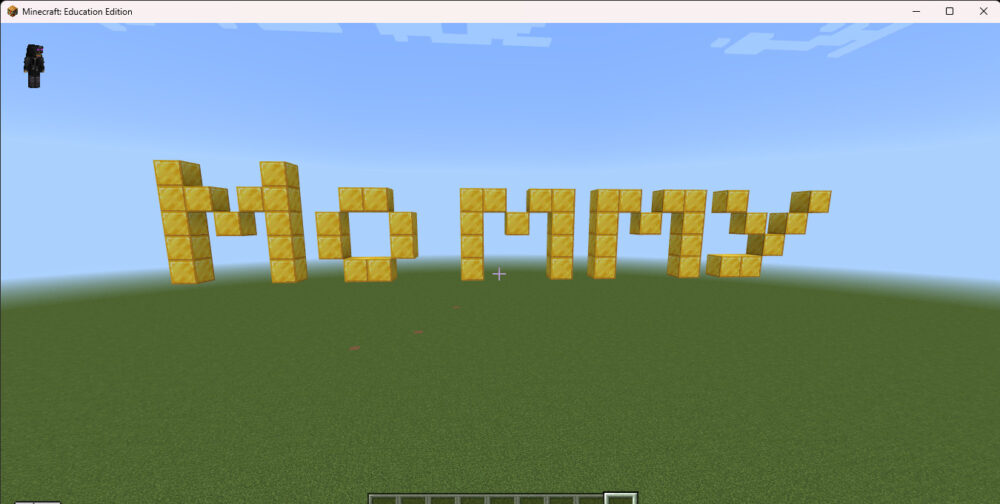
文字を描くプログラムを実行する
エンターまたは、cキーを押して、コマンドラインを表示させます。
mojiと打ち込みます。

任意の文字が建築されました!
ちなみに、同じように数字も建築可能です。

日本語など建築できないものだと、数字の0が作られます。(0=falseの意味だと思われる)
座標を表示させて建築する方角を確認する方法

高さはわかるけど、方角がやっぱりわからない!
直感的にわかる方法はないの??

座標を表示させることで、建築される方向がわかるようになります!
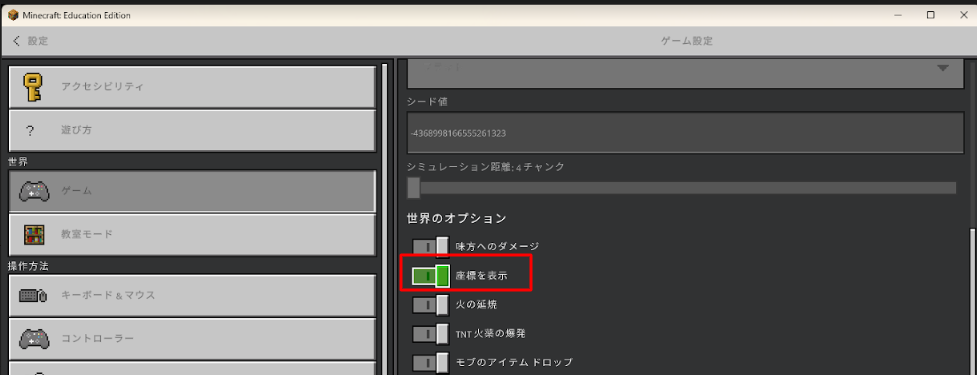
座標を表示させる
ゲーム設定→座標を表示をオン

左上に座標が表示されます。

移動すると、座標が変わるのがわかります。
左から X座標、Y座標、Z座標になります。
座標と方向の考え方

X座標、Y座標、Z座標
- 西(Xのマイナス方向)
- 東(Xのプラス方向)
- 北(Zのマイナス方向)
- 南(Zのプラス方向)
Y座標は高さです。
X座標の数字が増えていく方向が→東
X座標の数字が減っていく方向が→西
Z座標の数字が増えていく方向→南
Z座標の数字が減っていく方向→北
建築した方向に向かって動いて、座標の数字で方向を判断できます。
方向が変わったら、描く方向を決めましょう。

まとめ
文字を描く命令を使うとこで、簡単に建築が可能でした。
あとは、わかりずらい建築する方向さえマスターすれば、好きな場所に建築できます。

座標、方向は私もなれませんが、がんばりましょう!