どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

スクラッチでピアノ演奏したい!
どうやればできるの?

スクラッチでの基本的なピアノ演奏の作り方を教えます!
この記事の内容です。
- スクラッチの音楽機能の追加の仕方
- スクラッチでピアノ演奏の作り方(ファミリーマートの入店音を作ろう)
この記事を読むことで、音楽機能を使ってピアノ演奏をするときの作り方の手順がわかります!
はじめてつくる人がいきなりすごいのを作りたい!!
と思って初めても、難しすぎて挫折しますよ・・・。ただ、やり方さえ覚えたらすごいものも作れます!
難易度は徐々に上げていきましょう!
今回は、「ファミリーマートの入店音」の作り方を解説します。
↓※音が出るので注意してください!
※今回の音楽のコードは背景に入れてあります。
最近購入した富士通のPCがとても快適だったので、おすすめします↓
※2022年11月にAmazonで買いました。ゲームの録画もワンタッチでできます。
スクラッチも教育版マインクラフトもこのパソコンで作ってます。
スクラッチの音楽機能の追加の仕方

※音楽機能を既にしている人は次の「スクラッチでピアノ演奏コードの作り方」へ進んでください。
音楽機能はもともと基本ブロックにはありません。
機能を追加する必要があります。

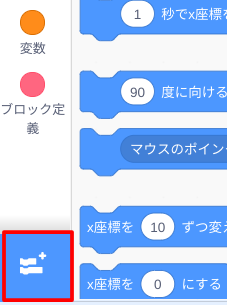
左下の「機能追加ボタン」をクリック

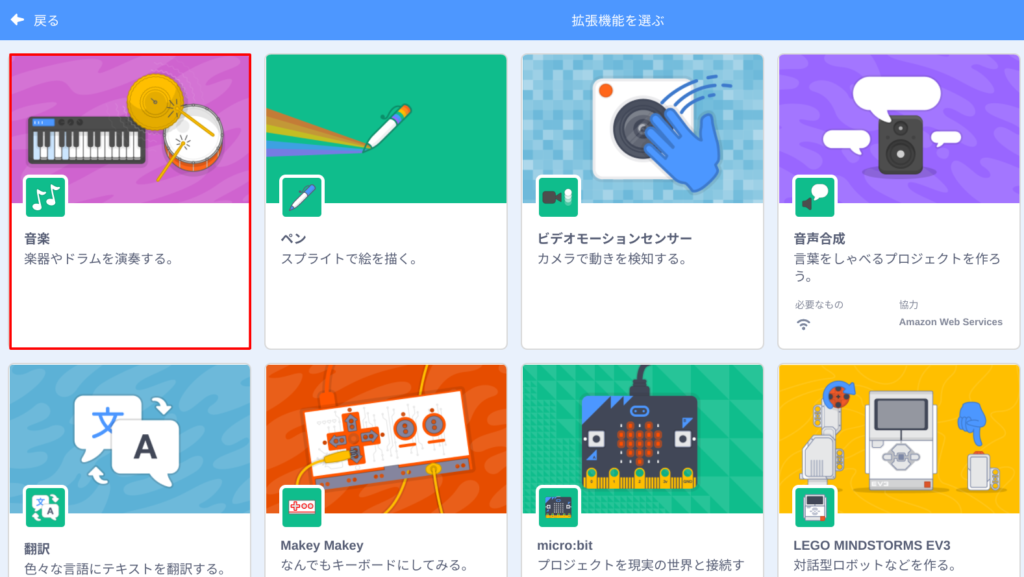
左上の「音楽」をクリック


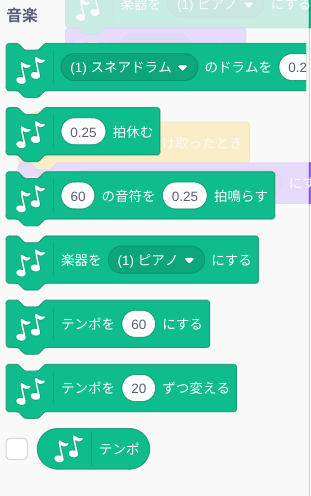
これで音楽ブロックが追加されました。
スクラッチでピアノ演奏コードの作り方(ファミリーマートの入店音を作ろう)
STEP1:楽器をピアノにする
今回はピアノ演奏なので、楽器をピアノで設定します。(デフォルト設定はピアノなので、何も設定しないとピアノになります)

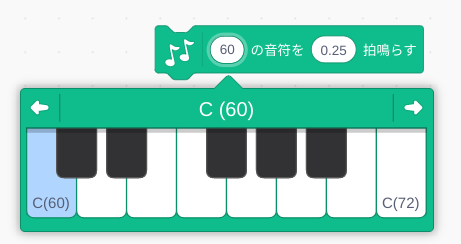
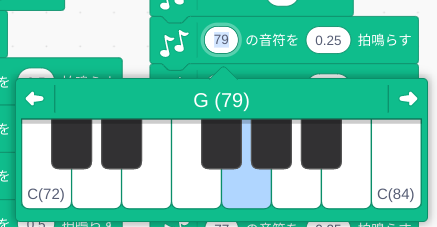
スクラッチの音符コード部分をクリックすると、ピアノ鍵盤が出てきます。


79の音符???ドレミじゃないの?

数字が音階に対応していますよ〜
G79=ソ、0.25拍は4分音符。(全音符の4分の1の長さを表す音符)
数字だけみても、わかりにくいので、特に数字は気にしなくていいです!
鍵盤を使うことで、楽譜が読めなくても直感的に演奏を作ることができます。
STEP2:参考YouTubeを見ながらコードをいれていく
参考にしたYouTubeをみながら作っていきます。
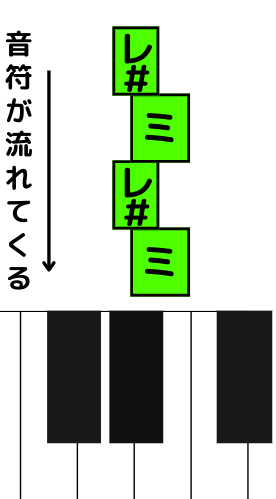
下記のような音符が流れてくるものをもとに解説します。

このような鍵盤で演奏をしてくれているYouTubeを参考にすると作りやすいです。
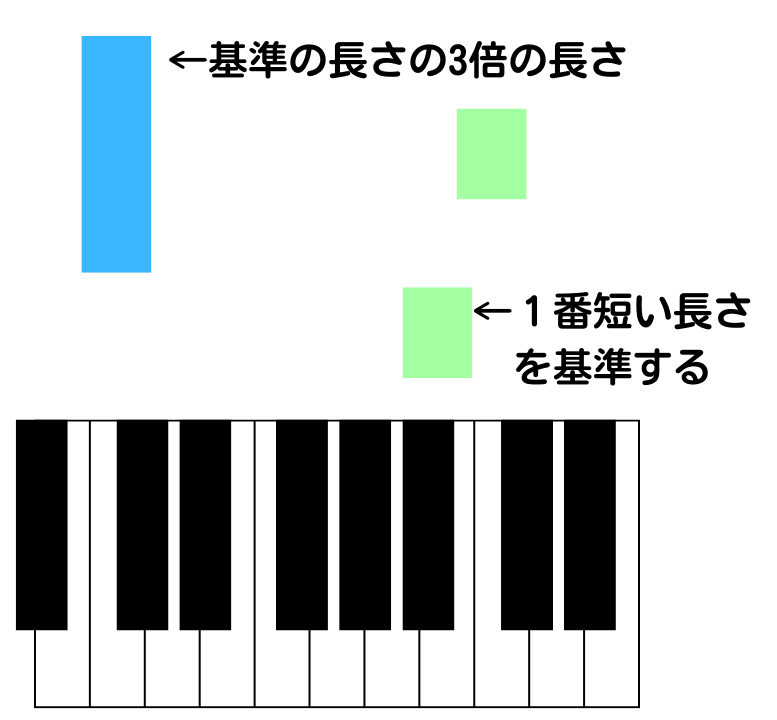
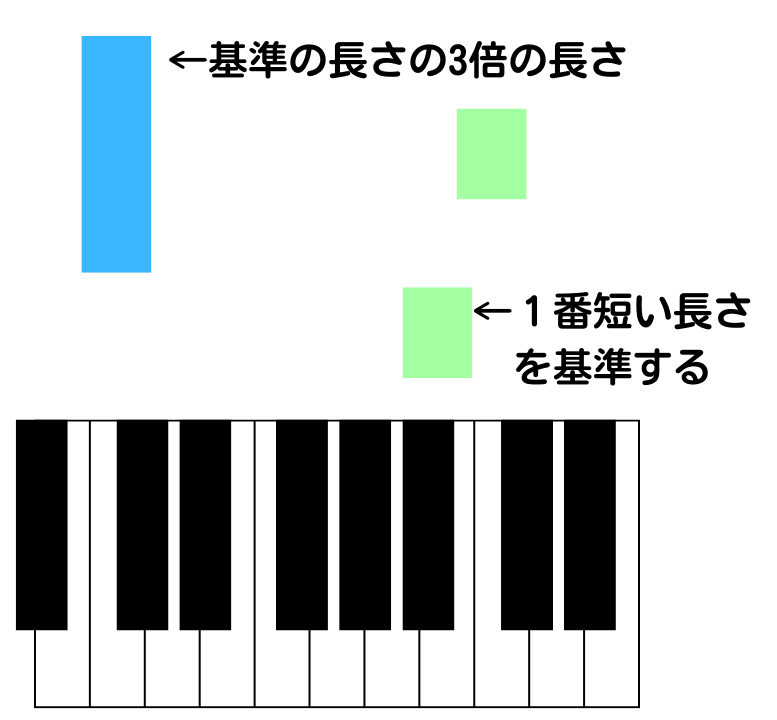
①主音の部分を作る
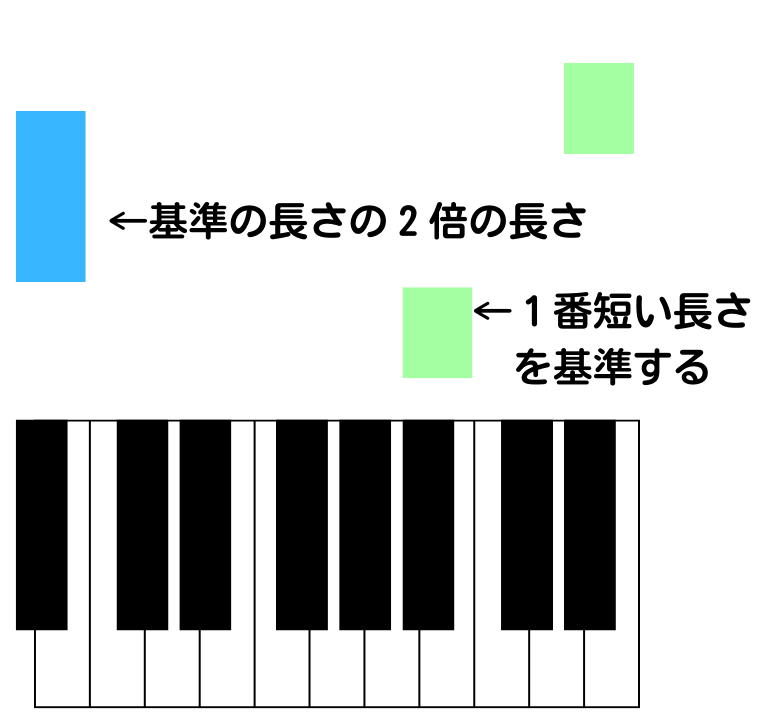
主音の黄緑色の鍵盤をみていきます。

一番短い長さを、基準の長さ「0.25」拍ときめておきます。

長く伸ばす音の部分は、基準の音の長さの何倍かを確認します。
ここでは基準の3倍の長さなので、「0.75」拍を鳴らすようにします。

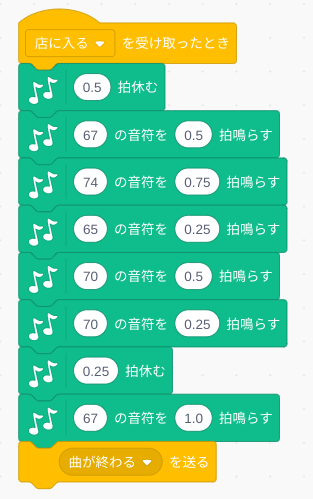
見ながら作った主音コードはこちらになります。
【黄緑:主音】ソ→レ#→ラ#→レ#→ファ→ラ#×3・・・
②伴奏部分のコードを作る
次に伴奏の水色の部分を作ります。

一番短い音の長さを基準の「0.25」拍にしたので、伴奏のこの長さは2倍の「0.5」拍です。

見ながら作った伴奏コードはこちらになります。
音の長さによって、拍数を変えていきます。
【水色:伴奏】ソ×2→レ×3→ファ→ラ#×2・・・
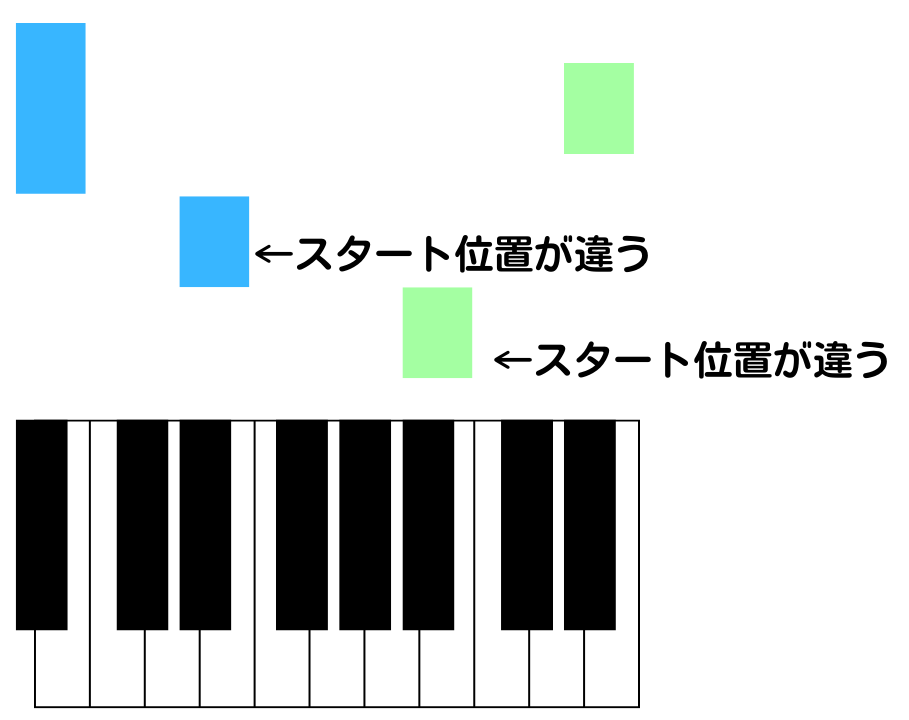
スタートが主音と伴奏が違う場合

水色の音のスタートが黄緑と違ってずれているよ!
どうしたらいいの?

音が2つだから、0.25拍が2つで、0.5拍分を休むブロックを入れます!

スタートの位置が違う場合には、音を鳴らさないように「○拍休む」コードを入れます。

始まりの部分だけでなく、途中で主音と伴奏のどちらか一方のみの演奏になった場合も、休んでいる方に「○拍休む」のブロックを入れます。
STEP3:主音と伴奏が音が揃っているか確認する
今回は「店に入る」イベントを受け取った時に鳴らすようにしていますので、このイベントを発生させます。

イベントをクリックすると演奏がはじまります。
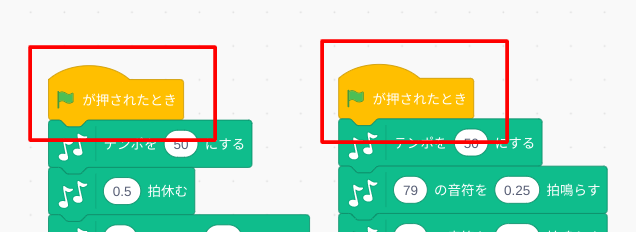
音だけ作りたい時は、「旗が押されたとき」にしても大丈夫です!

【スクラッチピアノ演奏の作り方】まとめ
以上、スクラッチでピアノ演奏の基本の作り方を解説してきました。
今回の演奏は一つずつ組み合わせていけば、確実に作れますよ!
プログラミングは習うより慣れよ!

わからなくなったら、とにかく試して動かしてみるのが上達一番の近道です。
楽しくプログラミングしましょうー!
基本の作り方がわかったら、今度は好きな曲を演奏してみましょう!
色々人気曲を作っているので、参考にしてください↓



