どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

スクラッチでピアノ演奏をしているけど、0.25拍とか数字が面倒!
わかりやすくなる方法はないの?

音の長さは変数で簡単にしましょう!
作り方を教えます!
この記事の内容です↓
- 音の長さの拍数を変数にした時のメリット2つ
- 音の長さの拍数の変数の設定方法
この記事を読むと、スクラッチのピアノ演奏を作る時に効率的に作れます。
これまでに何曲も作ってきましたが、いつも数字で拍数を設定していました。
計算が面倒、入力が面倒
ってことで、拍数を変数に変えたことでかなり楽になったので、お伝えします!
まずは作った作品の紹介です。
スクラッチ→【スクリプト演奏】猫 DISH//(北村匠海)
音の長さの拍数を変数にした時のメリット2つ
- 毎回数字を入力する手間が省ける
- 長さを変えたい時に、基準の長さだけ変えると他の変数も変わる
メリット1:毎回数字を入力する手間が省ける
変数を使わない場合

音楽ブロックで、音の長さは数字で設定します。
デフォルトは【0.25】拍です。

基準にする部分を【0.25】拍で設定すると、その倍の長さは【0.5】の長さで設定します。

長さに合わせて、拍数を入力する必要があります。
拍数の部分は半角数字でなければいけません。
数字を入力する際に、全角半角変換をしなければいけなかったり、地味〜に面倒でした。
メリット2:長さを変えたい時に、基準の長さを変えると他の変数も変わる


基準の長さを「長さ1」として、長さ1を0.25にしておきます。
他の長さを基準の長さの何倍かを指定して長さを決めておきます。
例)長さ2=「長さ1×2」
こうすると、音の長さを変えたい時に、長さ1の値だけ変えることで、他の変数の値も変わるので長さ変更が楽になります!

音の長さの拍数の変数の設定方法
上記の説明とかぶる部分もありますが、一つずつ解説していきます!
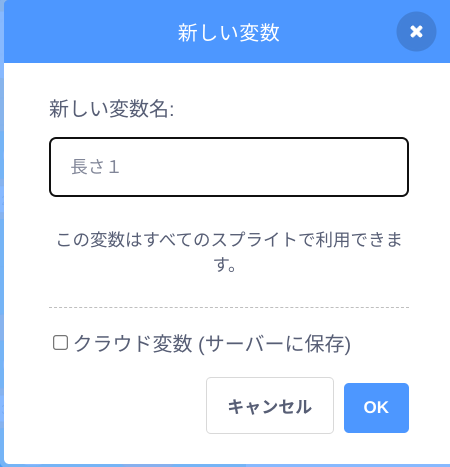
拍数用の変数を作る

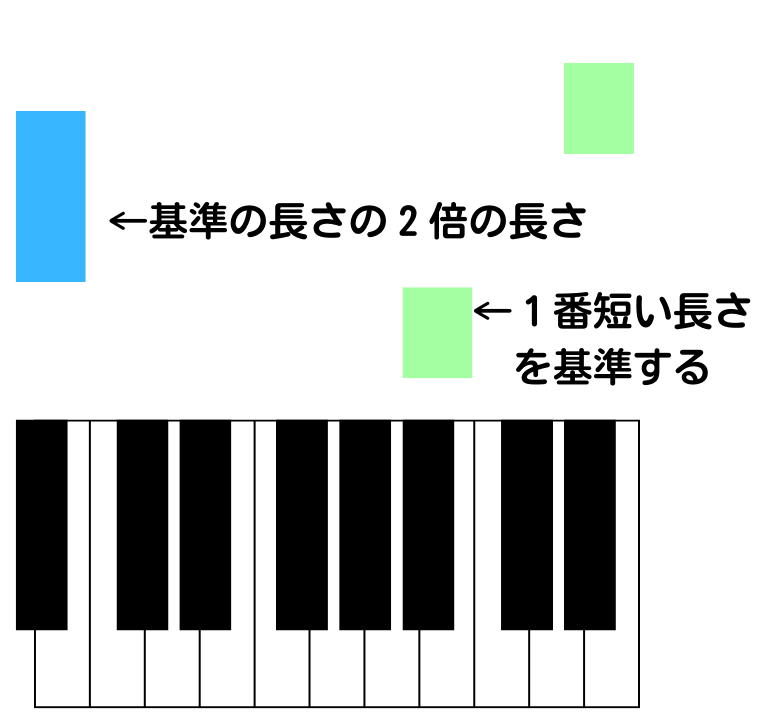
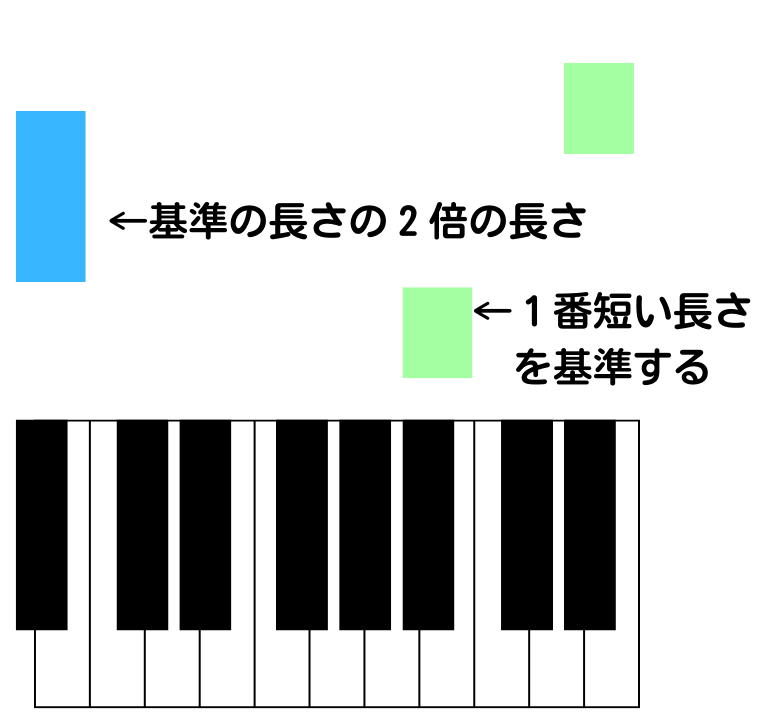
これくらいの長さを「長さ1」とします。


変数→変数を作る→「長さ1」
同じように、作りたい長さの変数を作っていきます。(必要な長さが出てきたら、その都度作ってもOKです)
拍数用の変数に値を設定する

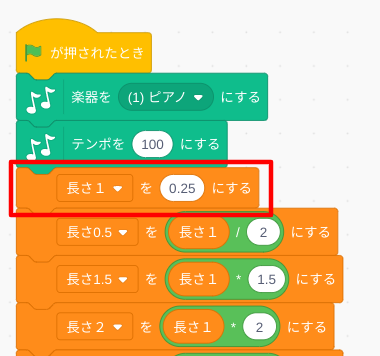
旗が押された時に、【長さ1】を【0.25】にする。
他の変数の値は長さ1の○倍にするので、
演算→○*○を使います。「*」は「×」という意味です。


変数を使うときには、ドラッグアンドドロップで変数を持ってきます。

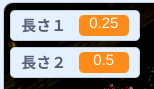
【長さ1】*【2】で0.25×2になるので、長さ2には、0.5が入ってきます。
拍数用の変数を実際に使う


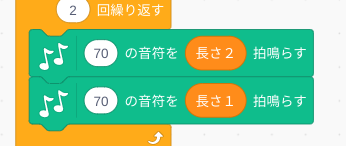
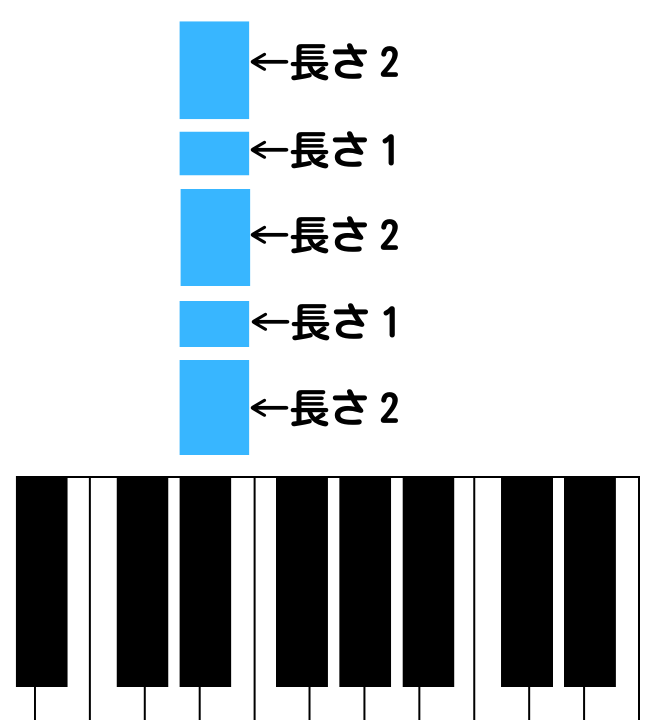
基準の「長さ2」→「長さ1」→「長さ2」→「長さ1」→「長さ2」で音符が流れています。
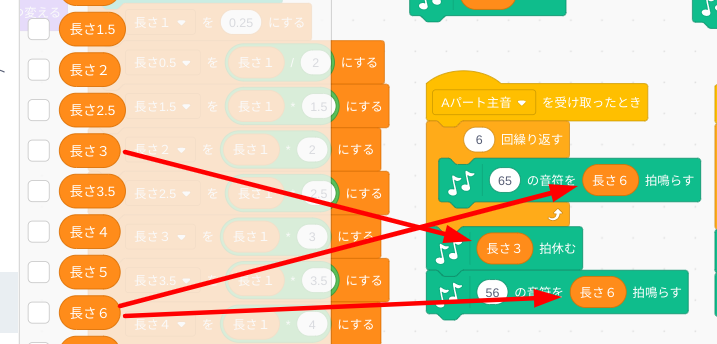
スクラッチのコードもそれに合わせて、入れていきます。

変数をドラッグアンドドロップで各場所にいれます!
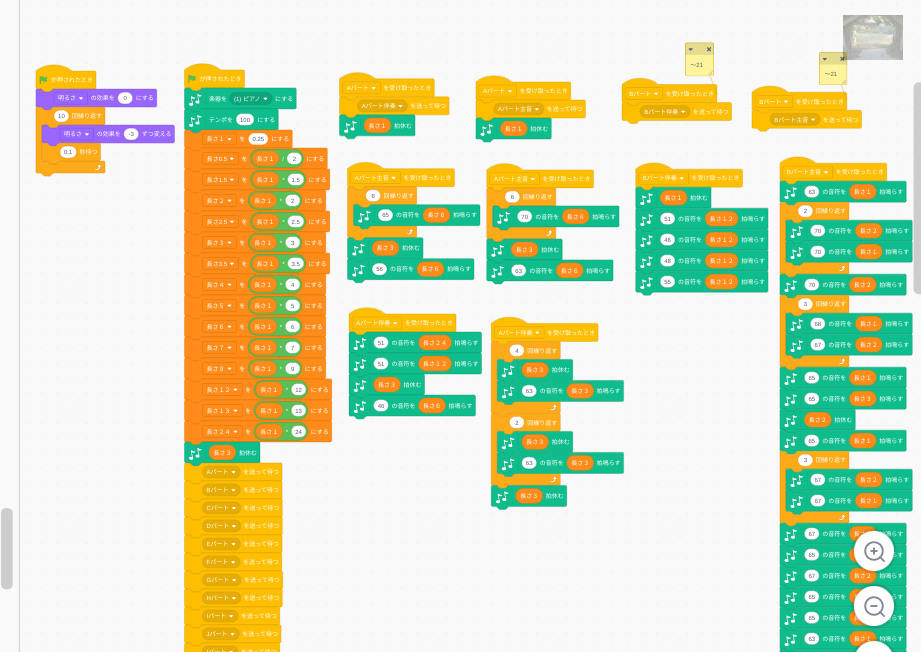
全体のコードは↓のようになります。

音の長さ部分はすべて変数を使っています。
スクラッチで音の長さの拍数を変数にする:まとめ
以上、スクラッチでピアノ演奏するときに、拍数を変数にする方法と使い方を解説しました。
音の長さを変数にすることで、細かい音の長さの計算がいらなくなり、変数名をその長さの名前にすることで、わかりやすくなりました!

スクリプト演奏するときには、音の長さに変数を使って、効率よく作っていきましょうー!



