スクラッチのペン機能の中のスタンプを使ってなにかしたいけど、面白い使い方はない?

スタンプを使って自分の好きなキャラクターを描きましょう!
スクラッチのペンの機能のスタンプがありますが、この使い方で調べると、残像に使うなどがほとんどです。
もっと面白いものを作りたいな〜と思い、ドット絵のように、タイル状にスタンプで貼り付けながら、一つの絵を作る方法で作りました!
今回は簡単に作れる、マインクラフトの「スティーブ」を作る方法を解説します。
- 拡張機能ペンの追加方法
- スタンプを使って描く全体の手順
- スタンプ用のスプライトの作り方(色の数のコスチュームを作る)
- スタンプ用の色のリストを作る方法
- スタンプでスプライトを並べていく方法
この記事を読むと、ペン機能のスタンプを使って、好きな絵を描く方法がわかります!
まずは、作った作品の動きの確認です。
※音が出るので気をつけてください↓
スクラッチサイト→【スタンプ】マインクラフトのスティーブを描いてみた!
YouTubeでも見れます↓
拡張機能ペンの追加方法
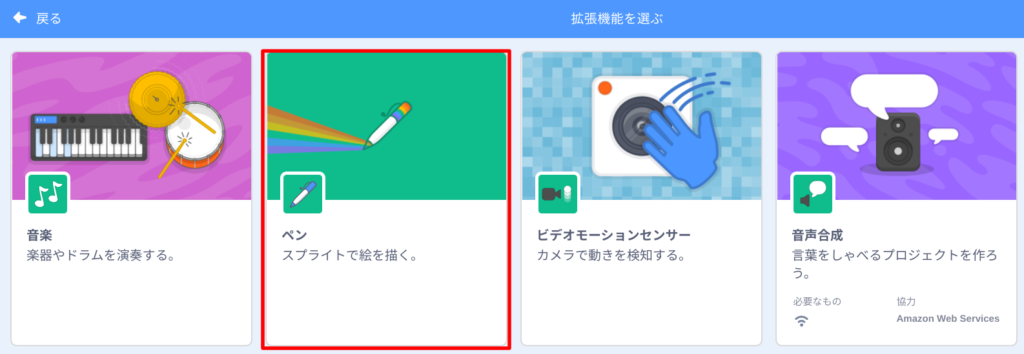
ペンのスタンプは拡張機能なので、機能の追加をしないといけません。

左下にある、拡張機能を追加する+マークを押します。
ペンを選びます。


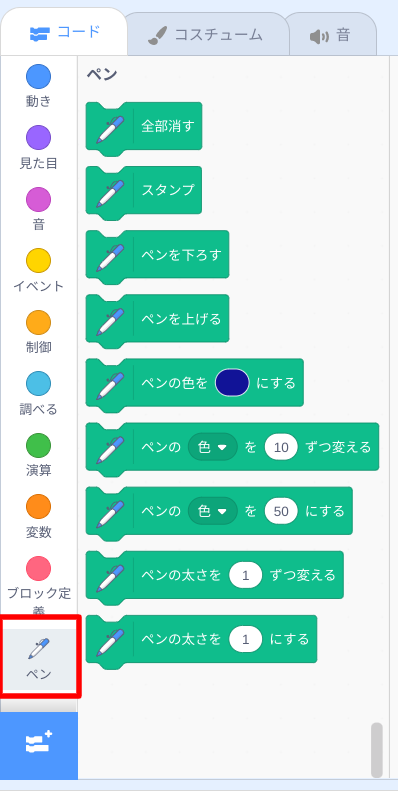
コードにペンが追加されます。
この中に「スタンプ」があります。
これでスタンプを使う前段階はできました。
これからは実際にスタンプするための手順を説明します。
スタンプを使って描く全体の手順
ざっくりな手順です。
- 自分が描きたい画像を背景に追加する
- 画像に使う色で、スプライトのコスチュームを作る
- スタンプを使ってスプライトの色を変えながら場所を移動してスタンプしていく
一つずつ解説します。
自分が描きたい画像を背景に追加する
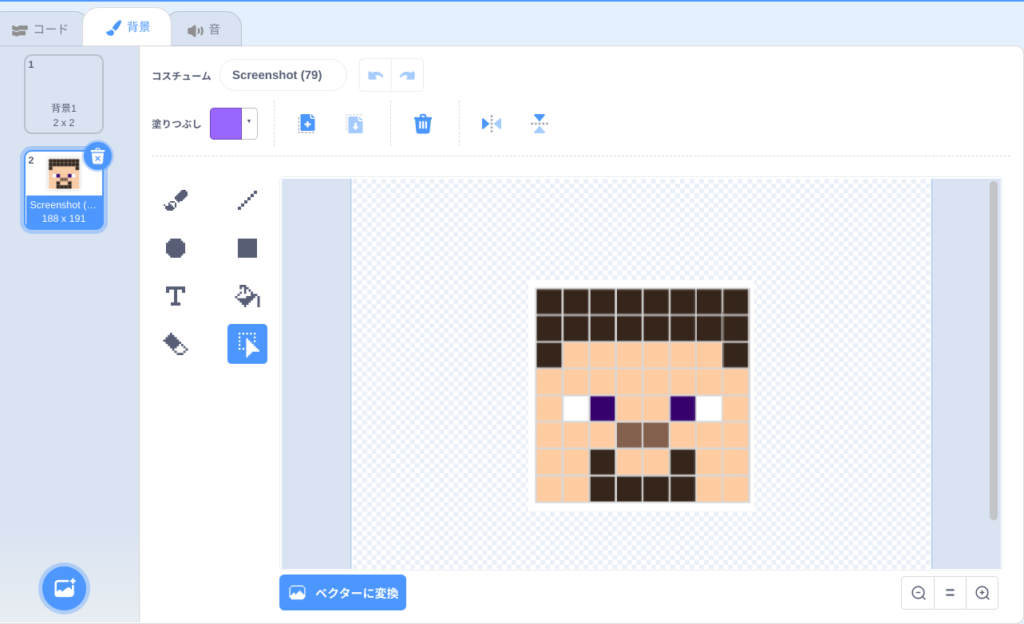
参考にする画像を背景に追加します。
背景→背景をアップロード→背景に追加します。

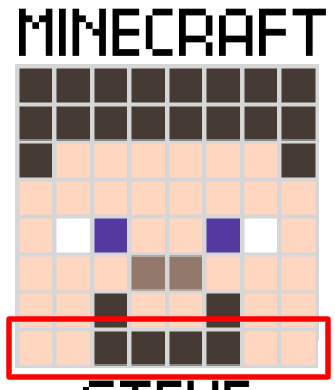
作りやすい画像を選びました。
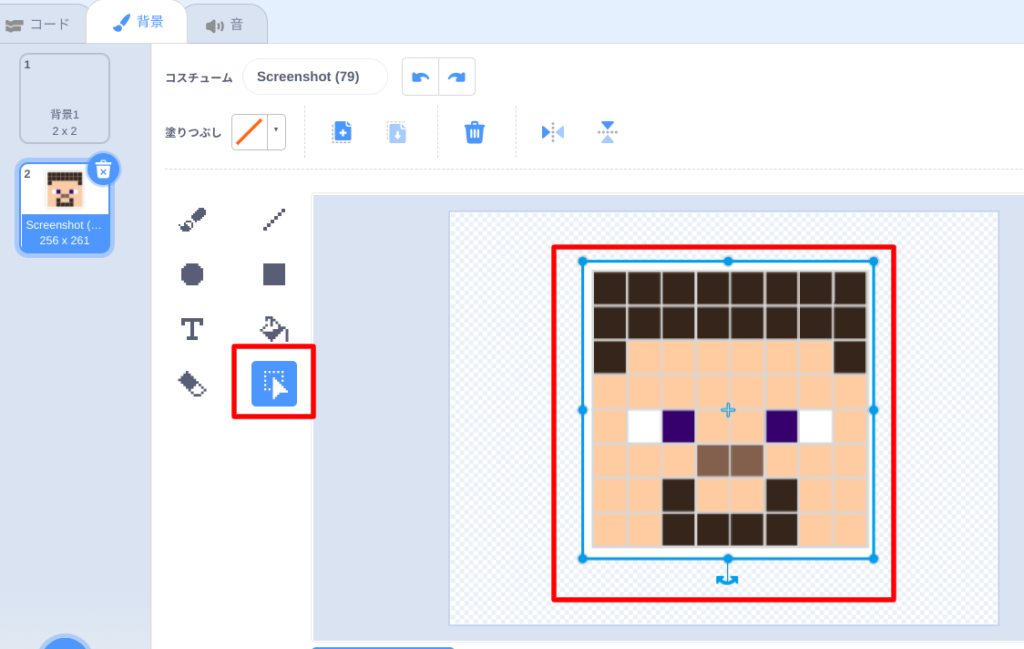
この背景画像の上にスプライトをおいていきます。
背景画像の大きさの変え方
背景画像の位置や大きさを変えたいなと思うことがあるかと思います。
背景画像はプログラムで位置や大きさを変えられないので、コスチュームの編集画面で変更します。

対象を囲むツールで大きさを変えたい・場所を移動したいものを囲み、横の●を引っ張って大きくしたり、移動します。
スタンプ用のスプライトの作り方(色の数のコスチュームを作る)
基準となる背景の場所が決まったら、今度はそれに合わせてスプライトのコスチューム作りです。

まずは、1マス分の画像を作ります。
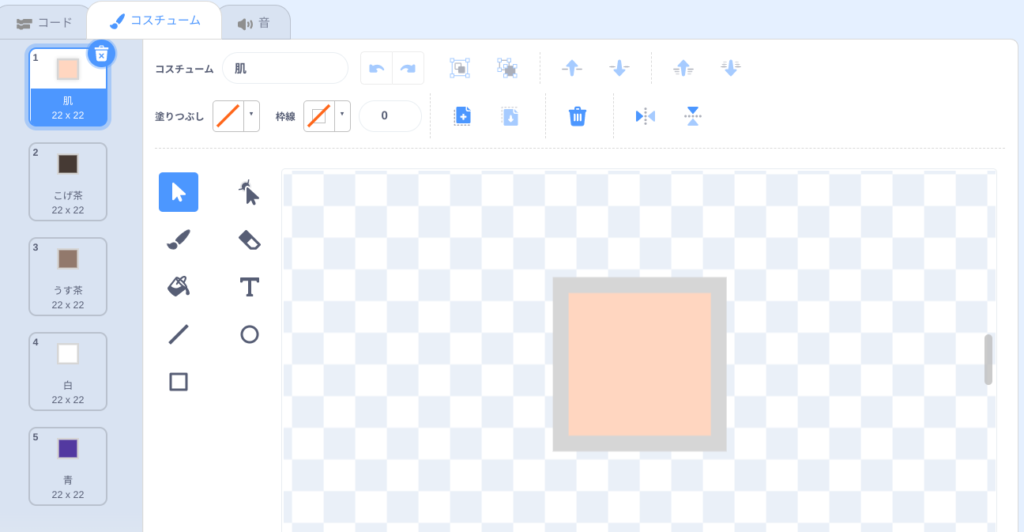
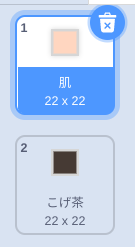
最終的には5種類のコスチュームを作りました。

1つずつのコスチュームの作り方
コスチュームの塗りつぶしの使い方
スプライト→描く
で新規でスプライトを作ります。

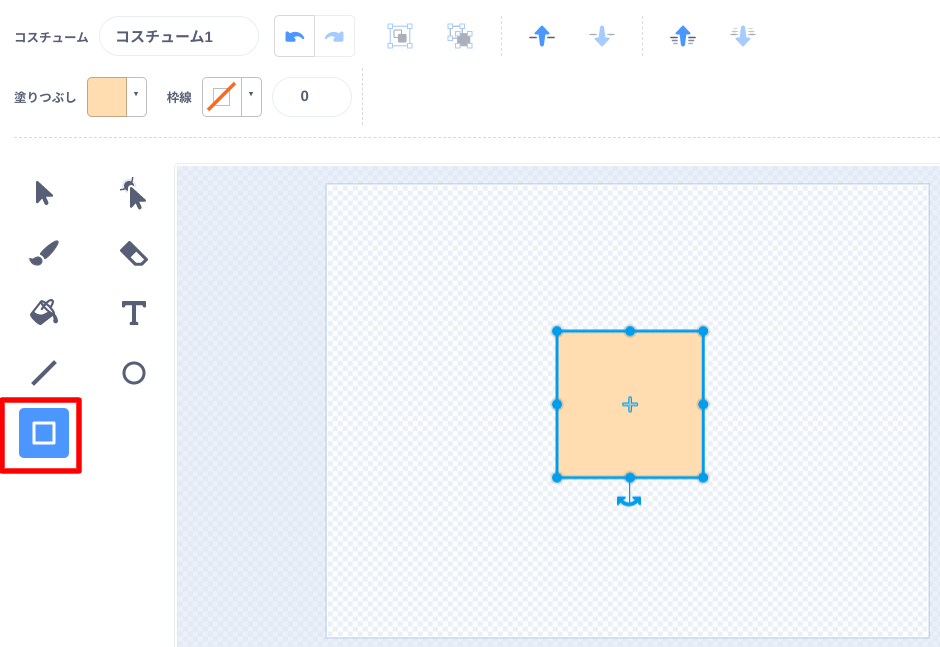
塗りつぶしの色は、色のバーを動かしながらキャラクターに合う色を選びます。

塗りつぶしの四角を使って、四角を描きます。シフトを押しながら作ると正方形が描けます!

描いた後のスプライトの移動は矢印を使って動かしたい部分をクリックすると、選択できて、動かせます。

同じやり方で四角を描いて重ねて、色の外枠を灰色で作っています。
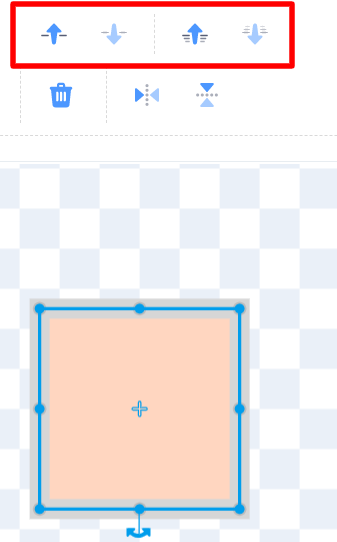
作った画像の重なりの調整のやり方

2つ作った色の部分の重なりを上または下に動かしたいというときは、動かしたい画像をクリックして、↑や↓の矢印で重なりを調整できます。
スタンプ用の色のリストを作る方法

コスチューム名を設定します。
この名前はプログラムコード内で使うので、わかりやすい名前にしてください。
- 肌
- こげ茶
- うす茶
- 白
- 青
5種類のコスチュームが作れたら、このスプライトを使ってスタンプをしていきます。
段ごとの色リストをつくる
スタンプをする時に、どのコスチュームでスタンプをするのかを決めるための色のリストを作ります。

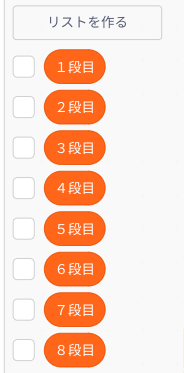
この1行を「1段目」として、その上が「2段目」という名前でリストを作ります。

段ごとの色の名前を入れるリストを作りました。

プログラム内ではこの「初期化」という名前の定義で設定しています。

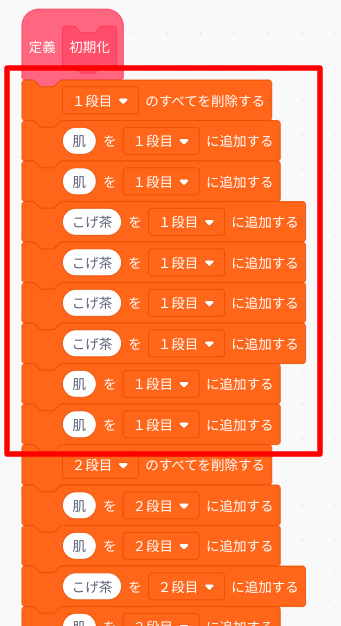
段ごとの色のリストに色を追加していく
初期化する定義ブロックを作ったら、そこの処理を作ります。

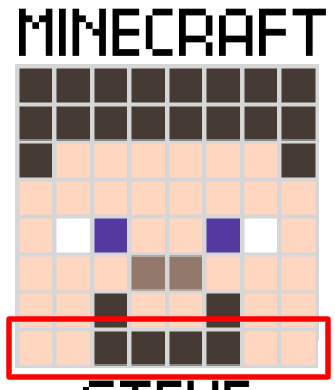
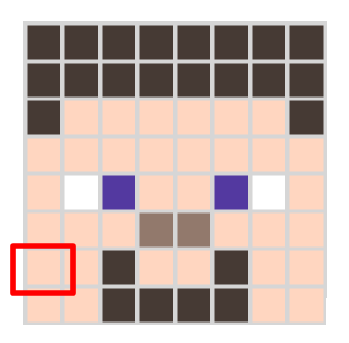
一番下の段の色を1段目のリストに左から追加します。
肌→肌→こげ茶→こげ茶→こげ茶→こげ茶→肌→肌


同じように、2段目の場合は以下のように入れていきます。
肌→肌→こげ茶→肌→肌→こげ茶→肌→肌
これを8段分作ります。
スタンプでスプライトを並べていく方法
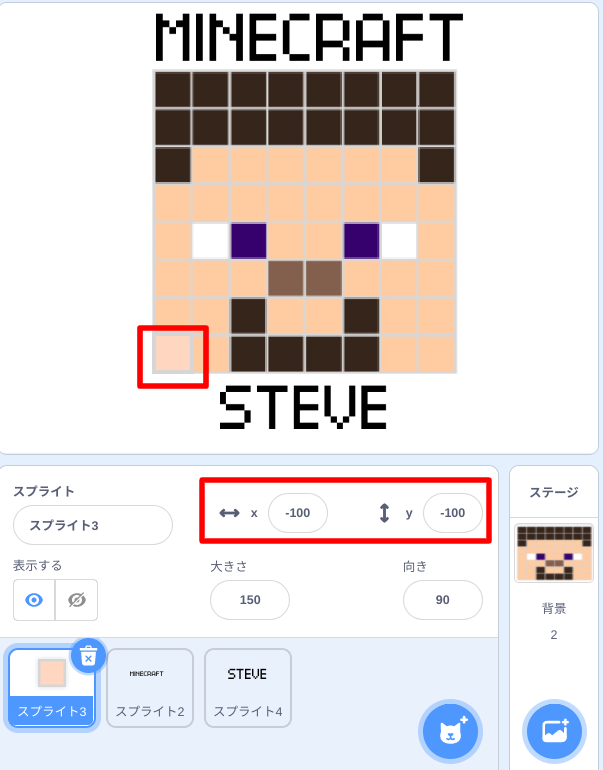
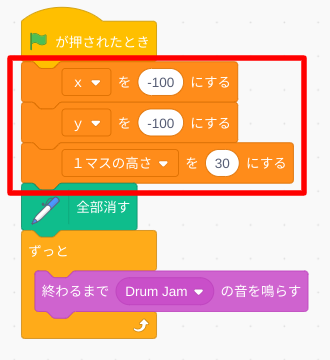
スプライトの初期値の場所の決め方
背景画像の上にスプライトを合わせます。

すると、「x,y座標」がわかるので、基準場所はこの座標を使います。
今回は「-100,-100」です。

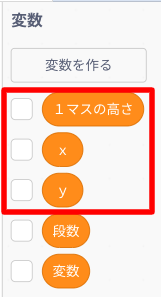
x、y座標は移動するので、変数にします。

作った変数に先程の座標をいれます。
1マスの高さは今回は「30」ですが、大きさによって調整をしてください。
スタンプをしてスプライトを並べていく方法

スタンプはこの順序で押していきます。
やっていることは、スタンプする→横にずれる→スタンプする→横にずれるの繰り返しです。
1段分スタンプが終わったら、左端に戻りまたスタンプしていきます。
これを8段分繰り返します。

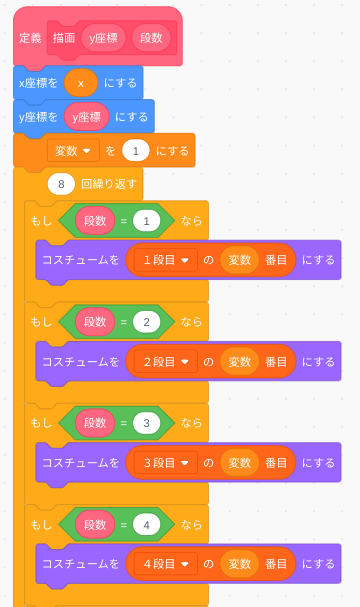
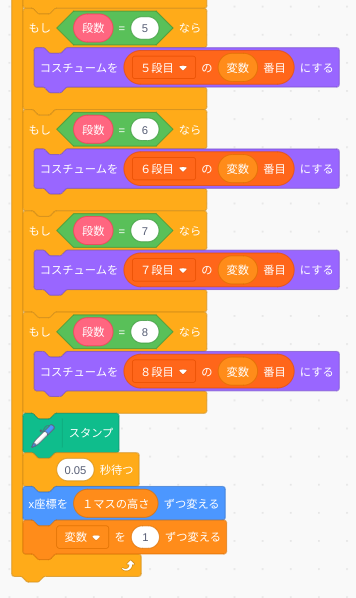
1段ごとのスタンプは、この「描画」定義内で作っています。


長くて、ややこしく見えますが、やっていることは単純です。
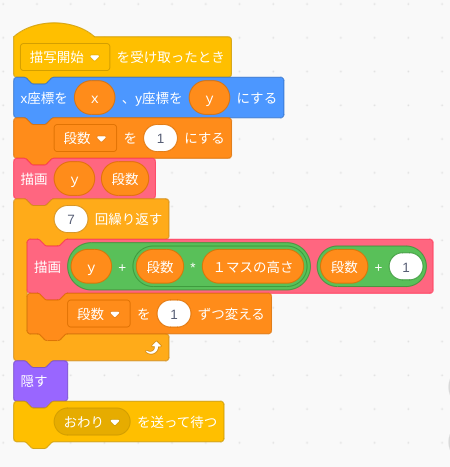
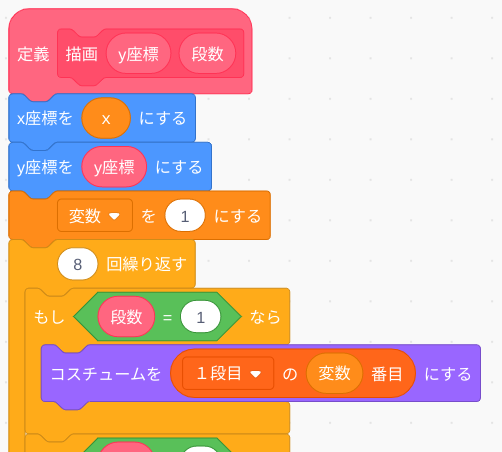
1段目のスタンプのやり方

1段目はこれになります。
描画の定義に
- y座標の値の「y」
- スタンプをするのが何段目なのかを教える「段数」
を引数で定義に送ります。
1段目のyは-100、段数は1が入ってきます。

1段目は横に8個並んでいるので、8回繰り返しつつ、コスチュームを変えていきます。

コスチュームの「【1段目】の【変数】番目」にするが、
変数が1〜8 で変わっていくので、リストの上から順のコスチューム名になります。


右に場所を移動したら、スタンプをするという動きをさせます。
x座標を【1マスの高さ】ずつ変えるで、右に動くので、x座標を変えていきます。
1マス分の画像の横幅が「1マスの高さ」という変数にいれています。(正方形なので、高さも幅も同じです)
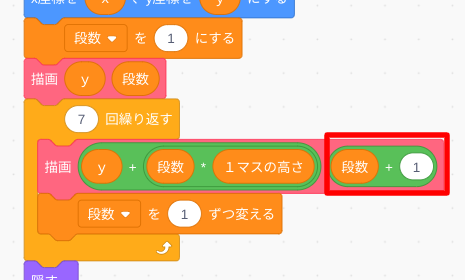
2段目以上のスタンプをするやり方
右に動いてスタンプをする部分は1段目と同じです。

2〜8段目なので、繰り返しは7回です。
描画の定義ブロックに送っているy座標の計算は、以下になります。
【y】+(【段数】×【1マスの高さ】)
y:最初のマスのy座標の位置
段数:何段目のスタンプの位置なのか
1マスの高さ:1段ずつ

基準となる最初の左下のマスのy座標に、「段数」×「1マスの高さ」をすることで、位置を上に上げることができます。

つぎはこちらの説明です。
2段目以降は↓の式になります。
【段数】+1
+1されているので、2〜8と変わっていきます。
「描画」定義ブロックの動作は1段目と同じで、右にずれながらスタンプしていきます。
【ペン・スタンプ】まとめ
スクラッチのペン機能のスタンプを使って、ドット絵のようにマインクラフトのスティーブを描く方法を解説しました。
ドット絵でない画像を使いたい場合は、ドット絵メーカーなどで作りやすい状態にしてから作ってもいいですね。

好きなものを作って、楽しんでプログラミングしていきましょう〜!