どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

マリオみたいにジャンプして、進んでいく動きを作りたい!
どうやったらいいの?

マリオ風の動きだけを再現したものを作ったので解説します!
背景は3枚作って繰り返しました!

マリオみたいにジャンプしながら飛び越えてコースを進んでいく動きだけを再現しました。
この記事の内容です。
- マリオ風にコースを進む背景の動きの作り方
- ネコの動きとジャンプ、地面の判定の方法
この記事を読むと、マリオ風のコースを進んでいく動きが作れます!
今回の作品です。※音がでます。
スクラッチサイト→【ちょいテク】マリオ風の動きを再現
- 左右の矢印キーで動きます。
- 上の矢印キーでジャンプします。
左右の矢印キーで背景が左右に動き、猫が動いているようにみえます。
重くて見れない人は、YouTubeでも見れます↓
- 【背景】マリオ風コース背景を何個か作る
- 【背景】マリオ風コース背景を並べるように配置する
- 【背景】左右矢印でマリオ風コース背景を動かす
- 【ネコ】コース地面につくまではずっとy座標を減らして下に動かす
今回は、ネコの動きで背景を動かしていますが、常に背景を動かすやりかたはこちらを参考にしてください↓
最近購入した富士通のPCがとても快適だったので、おすすめします↓
※2022年11月にAmazonで買いました。ゲームの録画もワンタッチでできます。
スクラッチも教育版マインクラフトもこのパソコンで作ってます。
マリオ風にコースを進む背景の動きの作り方
まずは、コース背景の作り方や、コース背景のコードを説明します。
- 【背景】マリオ風コース背景を何個か作る
- 【背景】マリオ風コース背景を並べるように配置する
- 【背景】左右矢印でマリオ風コース背景を動かす
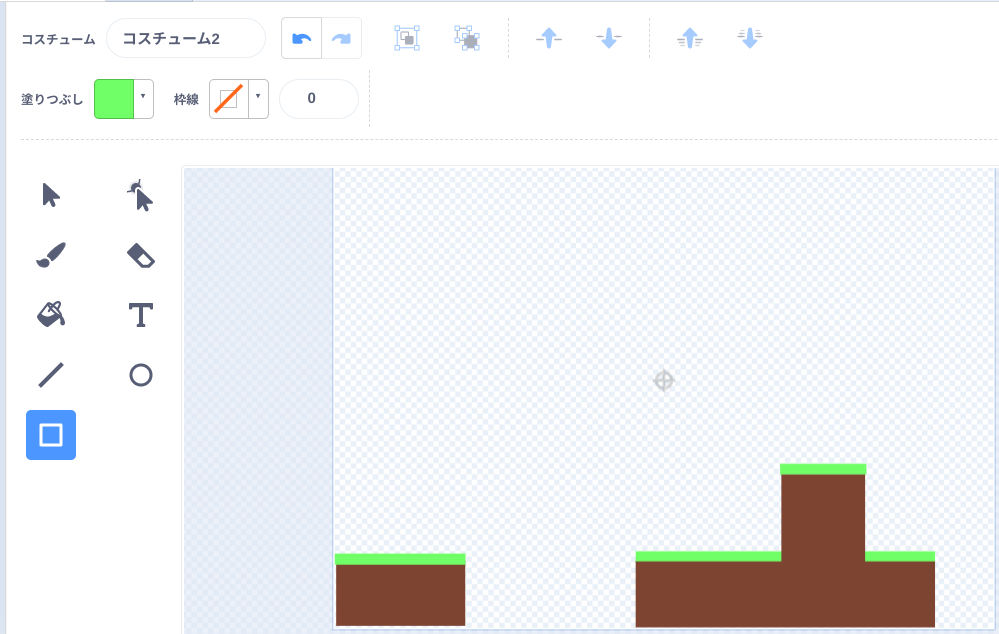
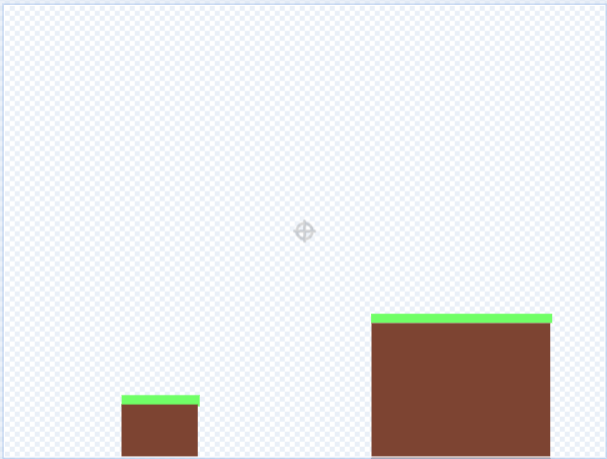
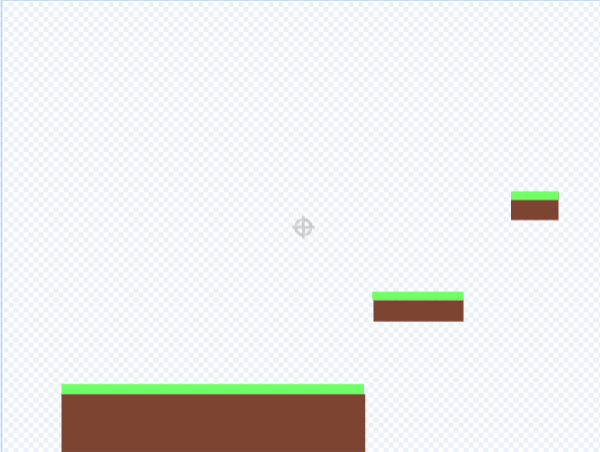
STEP1:マリオ風コース背景を何個か作る

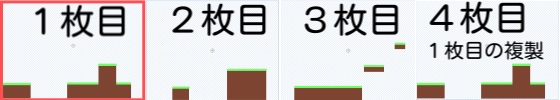
今回は3つ作りました。

塗りつぶしのツールを使って、「土の茶色」と上に「芝生のきみどりの色」をのせてつくります。
きみどり色は、地面の判断する色に使うので、同じ色にします。


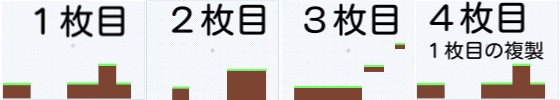
STEP2:マリオ風コース背景を並べるように配置する
作った3枚のコース背景を並べます。
※今回は背景を繰り返しているため、4枚目は1枚目をコピーして作っています。

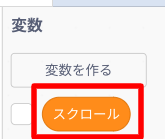
事前に変数で「スクロール」を作っておきます。
このスクロールは、ネコが動くと値が変わるようにします。背景はこの変数を使って動かします。

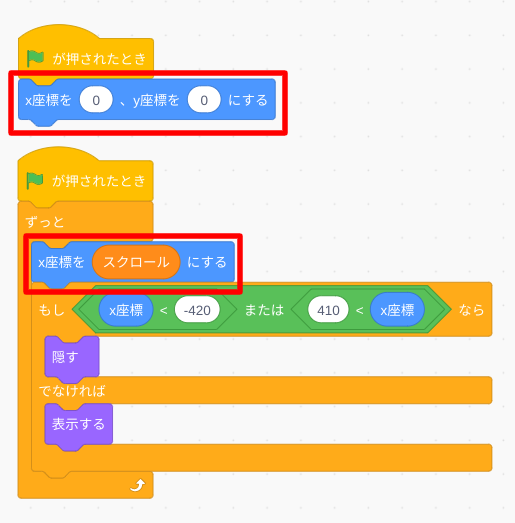
1枚目コース背景のコード


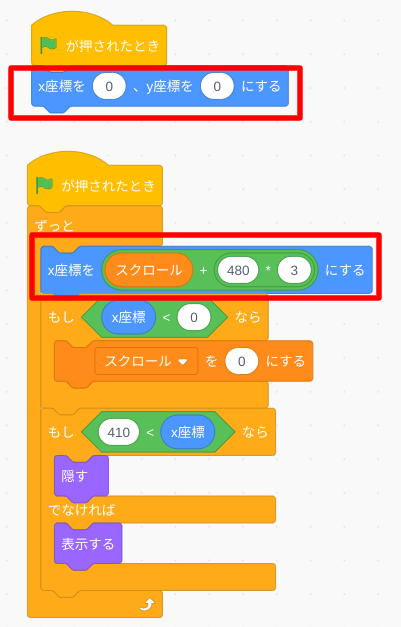
- x座標とy座標を0,0にする
- ずっと横位置のx座標を「スクロール」にする
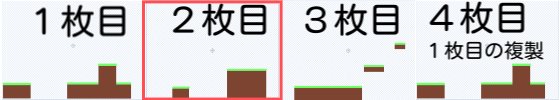
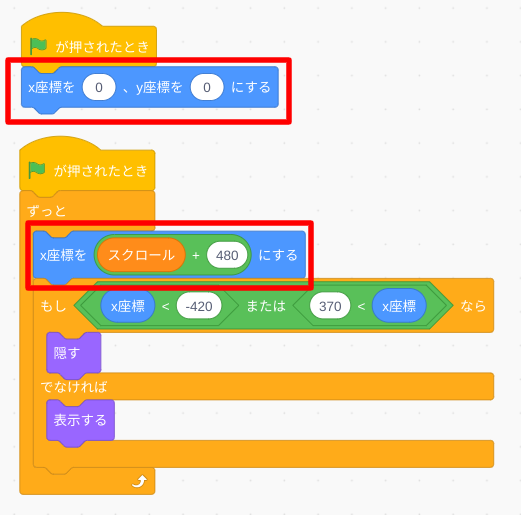
2枚目コース背景のコード


- x座標とy座標を0,0にする
- ずっと横位置のx座標を「スクロール」+480 にする
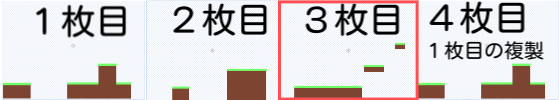
3枚目コース背景のコード


- x座標とy座標を0,0にする
- ずっと横位置のx座標を「スクロール」+480 *2にする
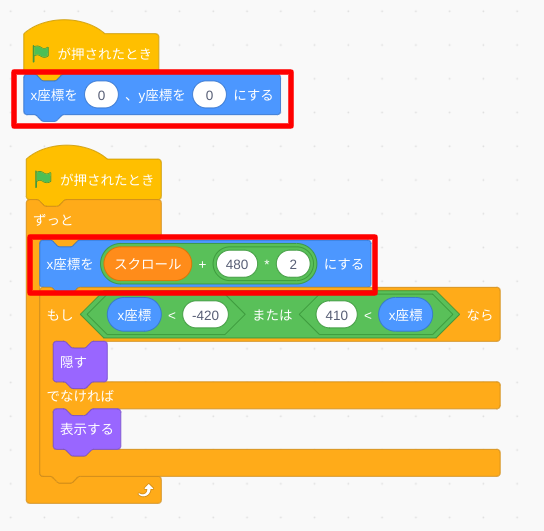
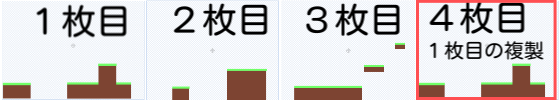
4枚目コース背景のコード

今回は背景を繰り返しているので、4枚めは1枚めを複製しています。
コードも他の背景と少し違う部分がありますが、もし繰り返しをしない場合は関係ないので、ここは飛ばしてください。

- x座標とy座標を0,0にする
- ずっと横位置のx座標を「スクロール」+480 *3にする
ここまでは他と同じです。

スクロールの位置を1枚目のはじめに戻すため、4枚目の背景が座標0,0になったら、スクロールを0にしています。
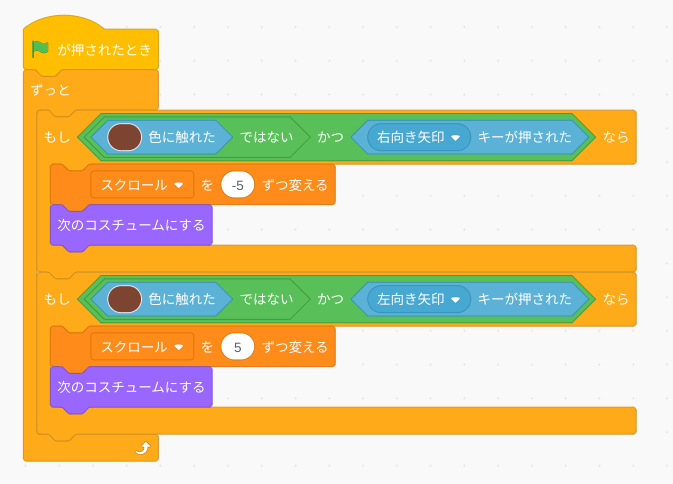
STEP3:左右矢印でマリオ風コース背景を動かす

ネコのコードにうつります。

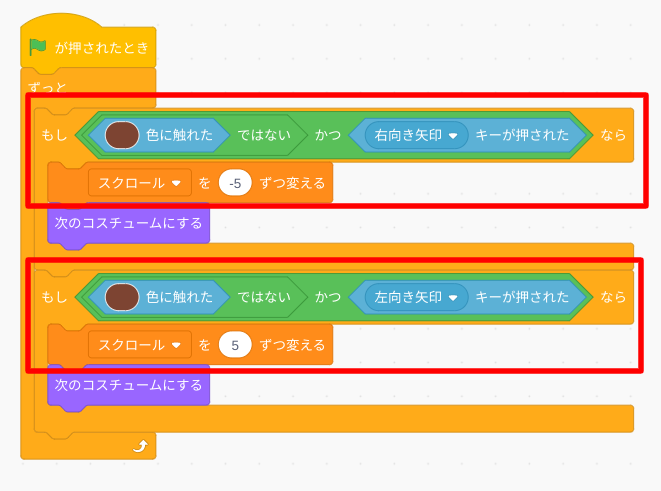
- もし「茶色に触れていない」ときでに「右矢印キー」が押されたら、スクロールを「-5」ずつ変える
- もし「茶色に触れていない」ときでに「左矢印キー」が押されたら、スクロールを「5」ずつ変える
- -5 ずつ変えると、背景が少しずつ左にずれていきます。
- 5ずつ変えると、背景が少しずつ右にずれていきます。
動いているのは背景ですが、ネコが動いているように見えます。
ネコの動きとジャンプ、地面の判定の方法
ネコの動きは、常に下に移動するようにしておきます。
いれないといけない処理は以下の3つ。
- 【地面の判定】ネコの位置を常に下に移動させつつ、地面についたら下に行かないように、地面の判定をいれる
- 【崖に落ちた判定】ネコの位置で崖から落ちたのかを判断する
- 【ジャンプ】下に移動するより、大きい移動量を入れることで、ジャンプできるようにする
【地面の判定】ネコの位置を常に下に移動させつつ、地面についたら下に行かないように、地面の判定をいれる

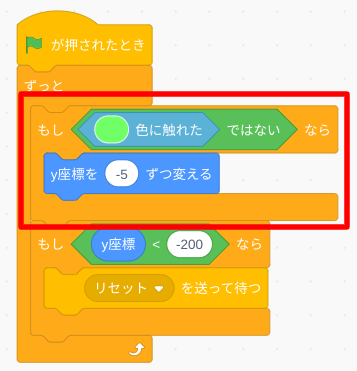
- 地面の「黄緑色」をに触れていないときは、y座標をを-5ずつ変える
地面についていないときは、ずっとy座標を-5にしているので、ネコは下に移動します。
【崖に落ちた判定】ネコの位置で崖から落ちたのかを判断する


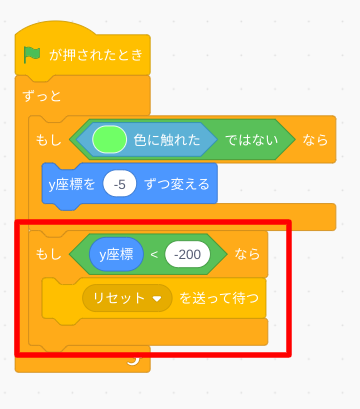
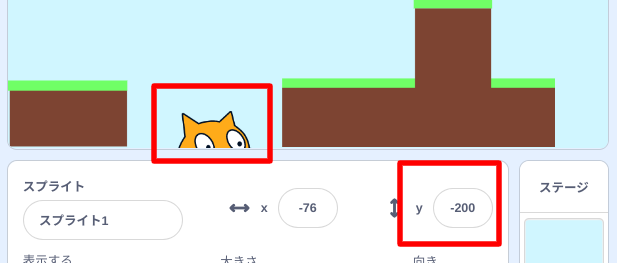
y座標が-200より小さくなったら、に落ちたと判断します。
y座標<-200で判定をいれました。
落ちたら、初めからにするため、リセットを送ります。
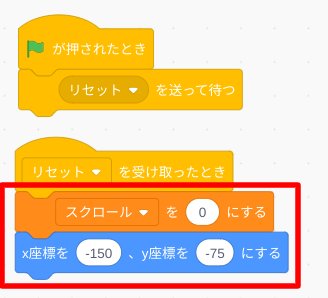
リセットのコードはこちら↓

スクロールを0にすることで、背景の場所を先頭に戻します。
ネコの場所も任意の場所に移動します。
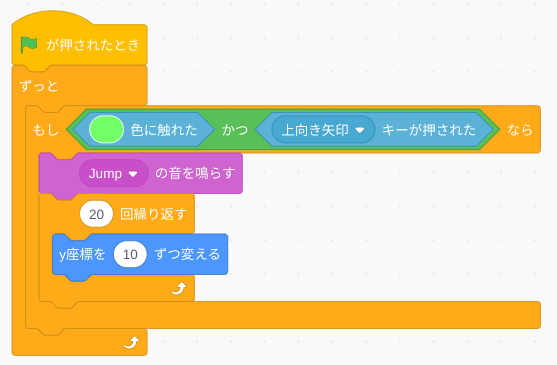
【ジャンプ】下に移動するより大きい移動量を入れることで「ジャンプ」する
地面から地面に飛び移っていくため、ジャンプさせます。

地面の色の黄緑色に触れているときで、上矢印キーが押されたときだけ、ジャンプさせます。
ずっとy座標が-5されているので、y座標を10ずつ変えるのを20回繰り返します。


このような感じにジャンプします。
上までいったら、ずっとy座標は-5ずつ減っているので、自然に下に降りてきます。
左右に動く仕組み
左右に動いているのは、ネコではなく背景です。
左右にジャンプするように見える状態にするために、左右キーを押されたときにスクロール値を変えます。
背景のところで、解説したので、ここではコードのみのせていきます。

マリオ風にコースを進む動き:まとめ
以上、マリオ風のコースを進む動きの解説をしてきました。
- 【背景】マリオ風コース背景を何個か作る
- 【背景】マリオ風コース背景を並べるように配置する
- 【背景】左右矢印でマリオ風コース背景を動かす
- 【ネコ】コース地面につくまではずっとy座標を減らして下に動かす
このやり方ができればOKです。
今回のスクラッチのコードには、コースを進む以外の難しい判定は入れていないので、スクラッチのコードを見たときにもシンプルでわかりやすくなっています。

ぜひ真似してくださいね!
スクラッチサイト→【ちょいテク】マリオ風の動きを再現




