どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

ゲームとかでよくある、「背景を動かす」方法が知りたい!

今回はスプライトを背景代わりに使って、動かす方法を教えます!

スクラッチの「背景」は動かすことはできません。
ただ、背景に見立てたスプライトを使って背景代わりにすることはできます。
背景のように見せるやり方は何パターンかあり、
- 背景のスプライトを用意して動かす方法(今回紹介する方法)
- 木や雲などのスプライトを複数用意して動かす速さで、背景が動いているように見せる方法
などがあります。

今回は、1つめの背景のスプライトを動かす方法を解説します!
背景画像は別で作ったものを読み込ませていますが、自分で背景スプライトを作ってもOKです。
- 動かす背景スプライトを3枚用意する(コツあり)
- 動かす背景のコード、リピート表示をさせる方法
この記事を読むと、背景の動かし方、リピート表示ができるようになるので、ゲームなどに使えます!!
今回の作品の紹介です。
※音は出ません。
スクラッチサイト→【ちょいテク】背景をスクロールする動き+ジャンプ
- 左右の矢印キーで猫が左右に動きます。
- 上矢印キーでジャンプします。
重くて見れない人はYouTubeからでも見れます↓
ジャンプのやり方はこちらの記事で解説しています↓
もう一つの、背景を動かす方法の、
「木や雲などのスプライトを複数用意して動かす速さで、背景が動いているように見せる方法」
はこちらの記事で解説しています↓
背景スクロールを使った状態で、敵を発生させてちょっとしたゲームを作りたい人はこちらも参考にしてください↓
最近購入した富士通のPCがとても快適だったので、おすすめします↓
※2022年11月にAmazonで買いました。ゲームの録画もワンタッチでできます。
スクラッチも教育版マインクラフトもこのパソコンで作ってます。
動かす背景スプライトを3枚用意する(コツあり)
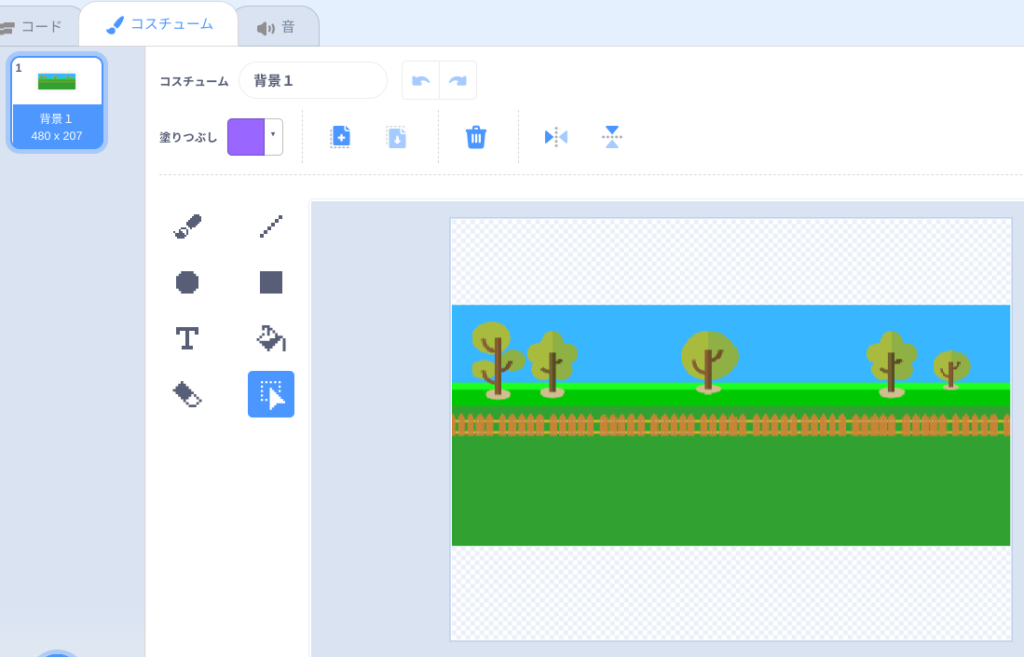
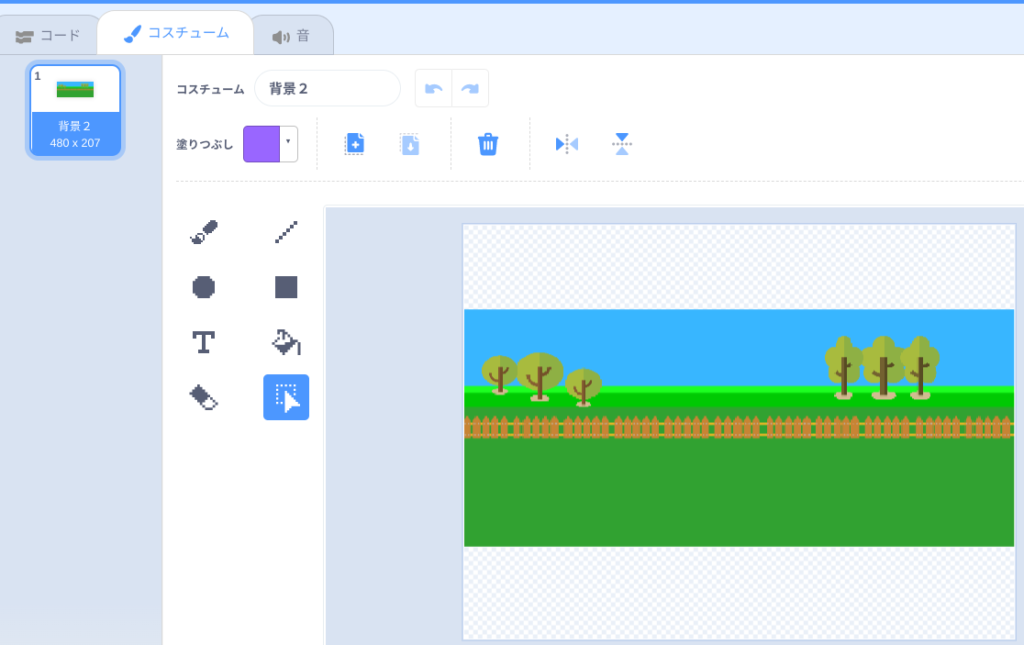
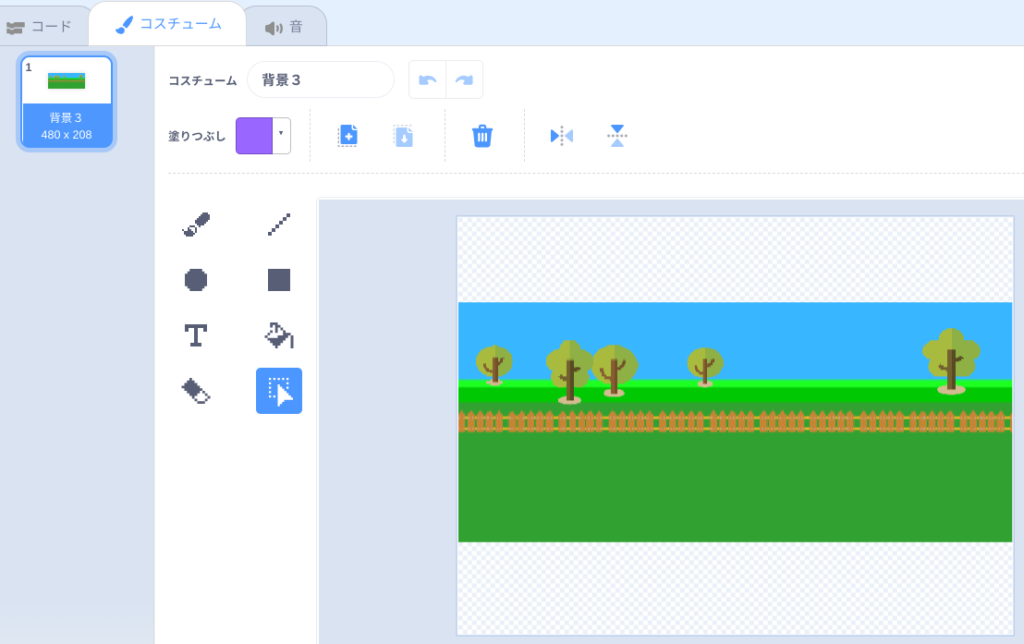
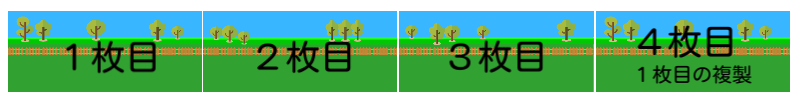
背景用のスプライトを使って動かすので、元になるスプライト(横長)を3枚用意します。

用意した画像サイズは「480×207」ですが、上下が少し開いてしまったのでもう少し縦長でもよかったな〜と思っています・・・。
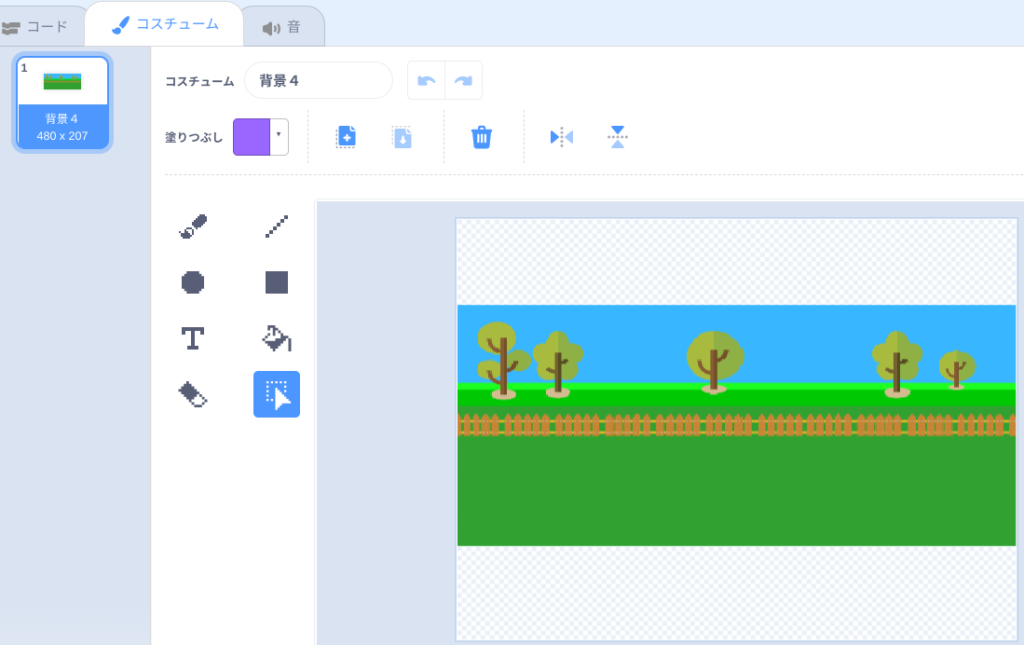
3つ作ったあとに、1つ目のスプライトを複製(コピー)して4つ目の背景画像を作ります。
背景用のスプライトを3枚用意する
- 横長の画像の背景用のスプライトを3枚(同じサイズ)
※自分で作った画像ORスプライトに直接お絵描きでもOKです。




切り替わったときに、違和感がないように、地面と空の位置は合わせてください。
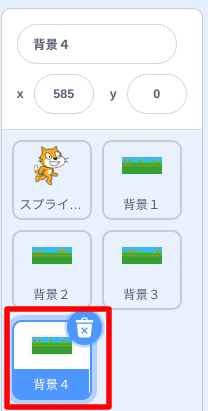
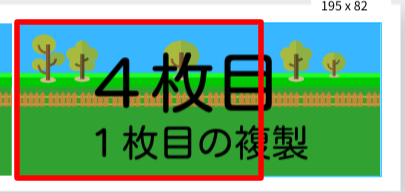
そして、リピート用に、1つ目の画像を複製(コピー)して4つ目の背景用の画像を作ります。
リピート切り替わり用で1つ目のコピー背景を作る


リピートするために、4つ目の背景スプライトのときに切り替えるので、1つ目の背景スプライトを複製して作っておきます。
動かす背景のコード、リピート表示をさせる方法

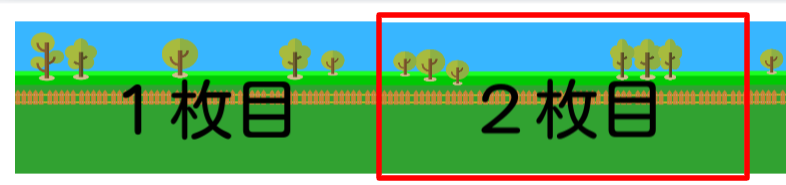
このように画像を並べて左に動かしていきます。
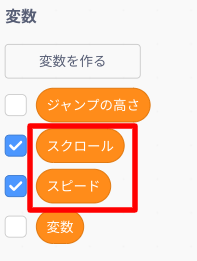
スクロール、スピードの変数を作る

- 「スクロール」:移動している位置
- 「スピード」:背景が移動するスピード

- スクロールは初期値は「0」
- スピードは「1」にしていますが、ここの数字が大きくなると速く動きます。
- スクロールを「-3」ずつ変える(スピードをかけているので、スピードの値によって変わります)
このコードは背景につけていますが、どこに作ってもOKです。
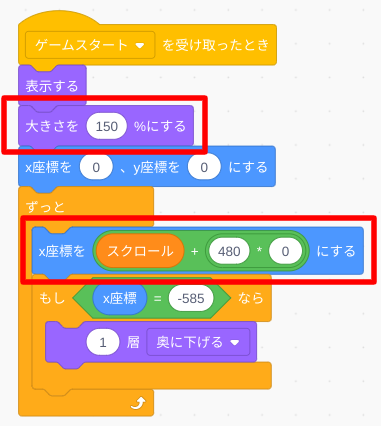
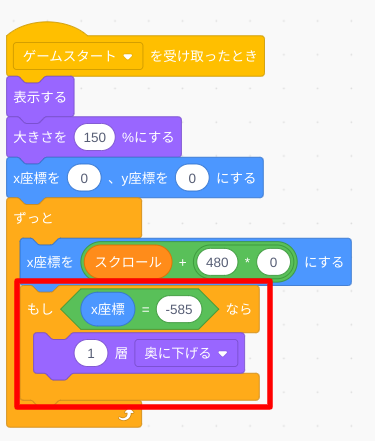
1つ目の背景スプライトのコード

- 横長の背景画像を150%に拡大して、見えない部分が右にはみ出ている状態です
- 位置がずれないように、x座標とy座標は0にします。


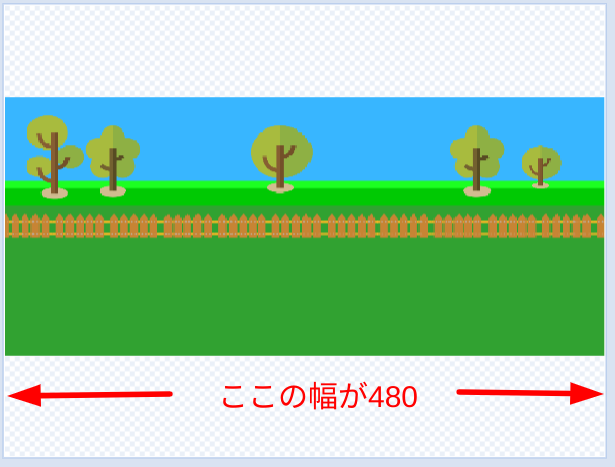
スクラッチの画面の横幅が480のサイズなので480です。
ポイントは、x座標を「【スクロール】+480×0」にするの部分です。
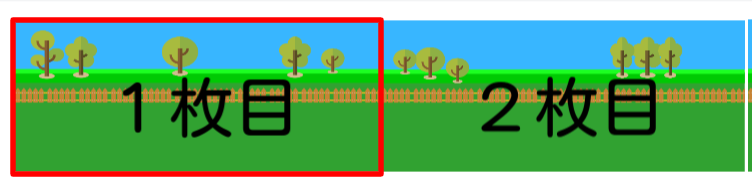
1枚目なので、480×0です。ちょうど左端に画像がついている状態です。
スクロールは「-3」ずつ減っているので、少しずつ左にずれていきます。
ずれていって、左端までいくと、x座標は-585になります。

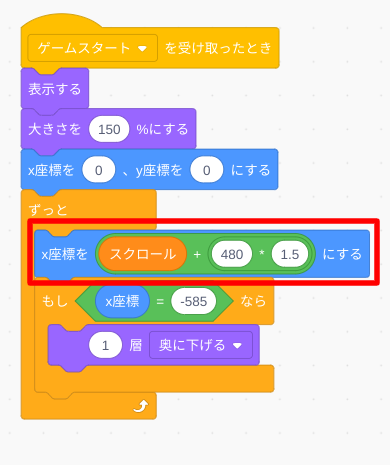
2つ目の背景スプライトのコード

2枚目の背景スプライトを1枚目の背景スプライトの後ろに位置させます。
- 横長の背景画像を150%に拡大して、見えない部分が右にはみ出ている状態です
- 位置がずれないように、x座標とy座標は0にします。

スクロールを150%拡大しているので、1つ目の背景スプライトの横幅は、はみ出ている部分を含めて、「480×1.5=720」になります。
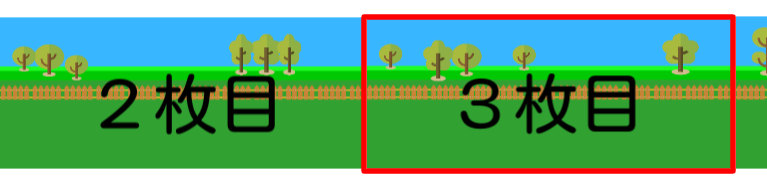
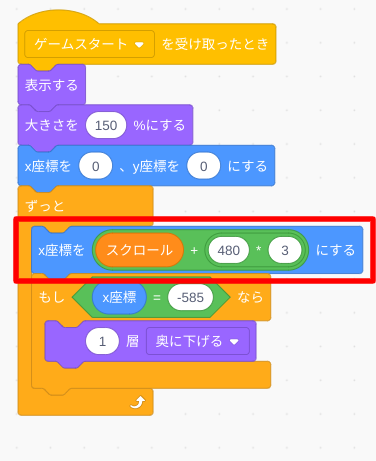
3つ目の背景スプライトのコード


同じように、3枚目の位置は、前の2つ分の画像の後ろになるので、x座標の位置は
480×1.5 + 480×1.5= 480×3
になります。
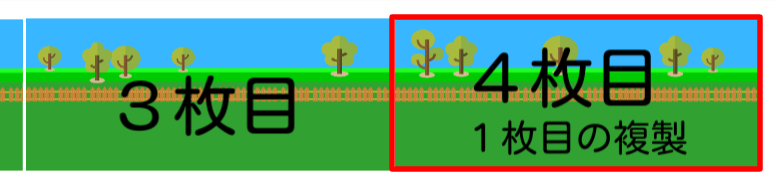
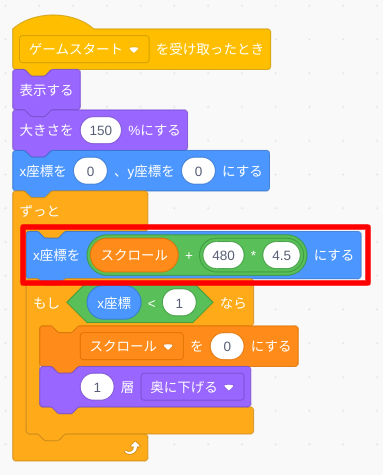
4つ目の背景スプライトのコード


同じように、4枚目の位置は、前の3つ分の画像の後ろになるので、x座標の位置は
480×1.5 + 480×1.5+ 480×1.5= 480×4.5
になります。
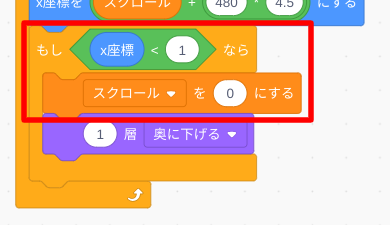
背景をリピートさせるためのコード


4枚目の背景でスクロールしていって、x座標が0以下になった時(左端についた時)に変数のスクロールを0にします。
すると変数のスクロールがマイナスの数字だったのが、0になるので、1枚目の背景スクロールが表示されます。
4枚目を表示中に1枚目に切り替えるので、違和感がないように同じスプライトを使います。
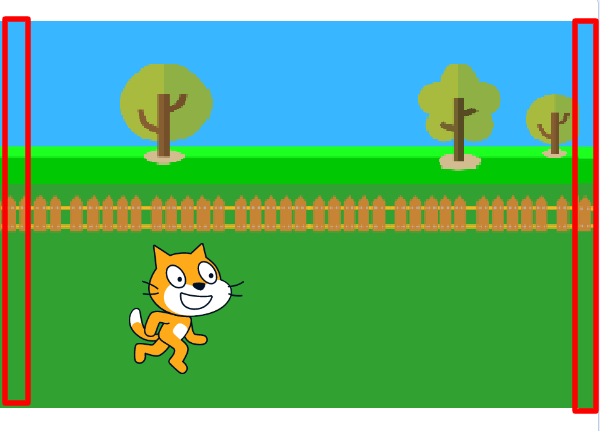
動かしたスプライトが左端にたまってしまうのを防ぐ方法
スプライトは画面の完全に外に出ることはできません。
移動できるx座標の値に限界があるため、マイナス値が多くなった背景スプライトは左端に少しだけ見える状態でたまっていきます。

同じように2枚目以降の画像も、x座標で並べていますが、はみ出ることができないので右端にたまってます。
とりあえず左側にたまるのを防ぐために、今回のコードをいれました。
右側にたまるのは、コードが多くなりそうだったので、入れてません。

一番左端までいくと、x座標は-585でとまります。
その数値を使ってx座標が-585なら後ろに階層を下げています。
背景を動かす:まとめ
結構簡単なコードで動かすことができました。
- 3枚の横長の背景スプライトを作る
- 4枚目の背景を1枚目の背景スプライトを複製して作る
- 背景スプライトを150%に拡大する
- 少しずつx座標をマイナスにしていって、画像を動かしていく
- 4枚目の背景スプライトでx座標が0以下のときに1枚目の背景スプライトと切り替える
スクラッチページ→【ちょいテク】背景をスクロールする動き+ジャンプ

色々なゲームなどに使えるやり方なので、ぜひやってみてください!!






