どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

壊せるブロックが作りたいんだけど、キャラクターがブロックをすり抜けてしまうんだよね。
どうすればいいの??

「キャラクター」と「ブロック」の当たったときの判定部分の作り方を教えます!
よくある色判定は使いません!



- 1回で壊せるブロック
- 4回当たると壊せるブロック
- 壊せないブロック
ちなみに、ブロックの上にものることができますがその解説は別の記事に書きます。
この記事を読むとわかること↓
- キャラクターの「ジャンプ」とブロックを「すり抜けない」仕組みの作り方
- 1回で壊せるブロックの作り方
- 4回当たると壊せるブロックの作り方
- 壊せないブロックの作り方
この記事を読むと、キャラクターとブロックがすり抜けしないブロック(3種類)が作れます!
先に作るときのポイントを言うと、キャラクターの高さ(y座標)とブロックの高さ(y座標)を使っています。

ブロックのどこに当たったかを色判定する方法もありますが、今回は座標を使った方法です。
座標を使うことで、どんな色のブロックでも使うことができます!
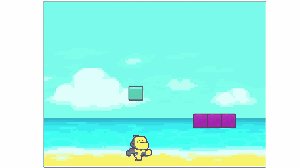
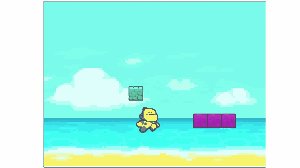
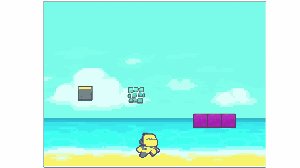
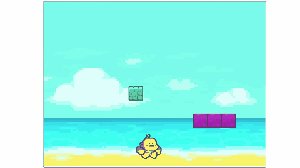
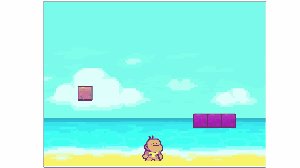
今回作った作品です↓※ブロックを壊すときだけ音がでます。
上矢印キー:ジャンプ
左矢印キー:左に動く
右矢印キー:右に動く
キャラクターと背景は著作権フリー素材(CC0)を使っています。
素材のDL方法と取り込み方が知りたい人はこちらを参考にしてください。
最近購入した富士通のPCがとても快適だったので、おすすめします↓
※2022年11月にAmazonで買いました。ゲームの録画もワンタッチでできます。
スクラッチも教育版マインクラフトもこのパソコンで作ってます。
キャラクターの「ジャンプ」とブロックを「すり抜けない」仕組みの作り方



今回使うスプライトは、キャラクターと、ブロック、背景画像のみ。
※ブロックは同じ画像を使いまわしています。



※上のGIFファイルを、画像右クリックで保存できます。
動く画像(GIF)をスクラッチに取り込むと、1枚ずつ動きのコスチュームが自動で分かれます。

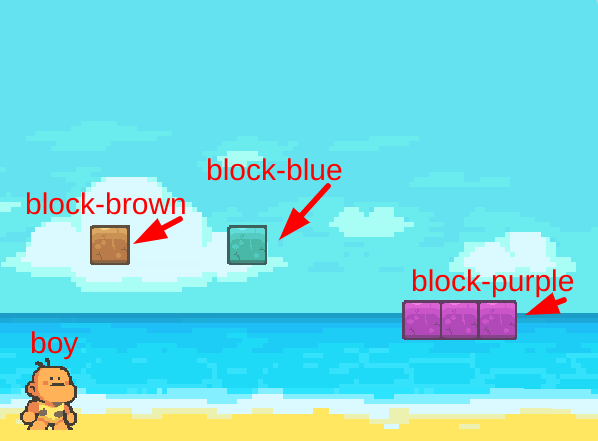
各スプライトの名前を、boy(キャラクター)、block-brown(茶色ブロック)、block-blue(青色ブロック)、block-purple(紫色ブロック)と名前をつけています。
キャラクターを地面の位置まで下にずっと動かす
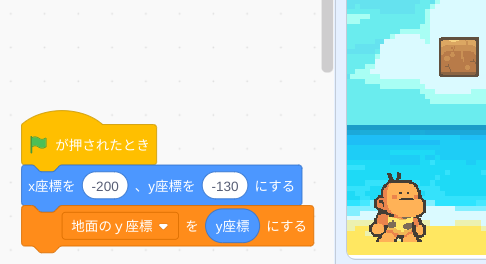
①boyが画面の下に行かないように、地面の位置を決めておく

boyの位置をまず決めて、「地面のy座標」にboyの「y座標」を入れます。
ここでは、-130が入ります。
②決めた地面の位置より小さくなるまでキャラクターを下に移動させる

地面のy座標の位置まで、常にキャラクターを下に動かしています。
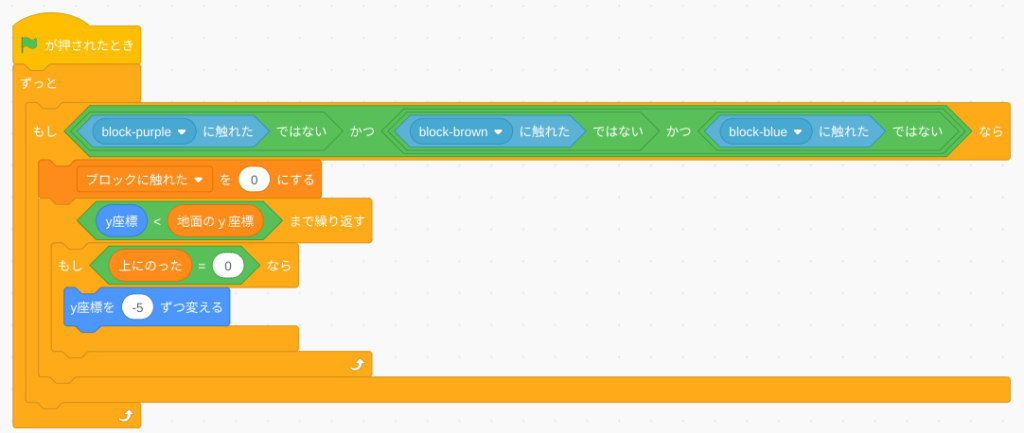
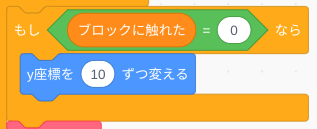
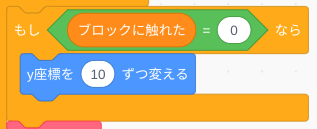
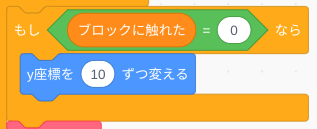
3つのブロック全部に触れていないときは以下のことをしています。
- 変数「ブロックに触れた」を0にして、ブロックに触れているのかどうかを変数に保存。
- キャラクターが地面の位置に下がってくるまでy座標を-5ずつ変えていく。
これで、常に、ブロックに触れているのかをチェックして、地面の位置まで下がってくる重力の動きが再現できます。
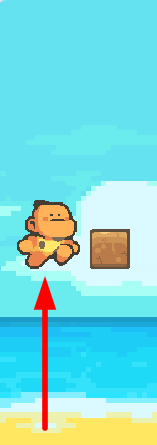
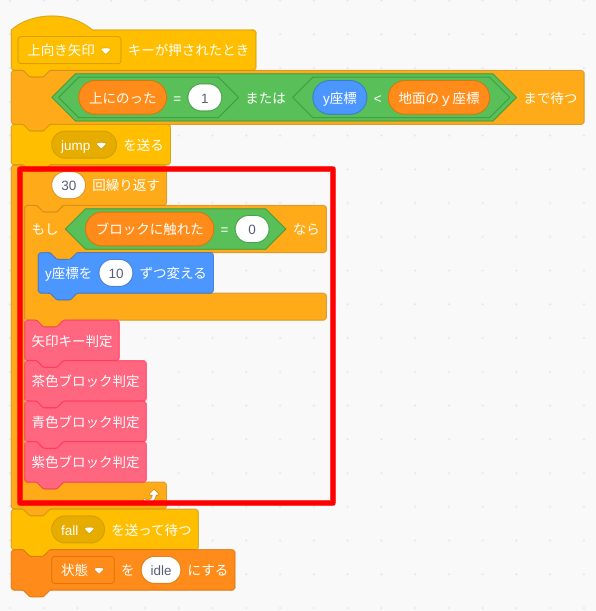
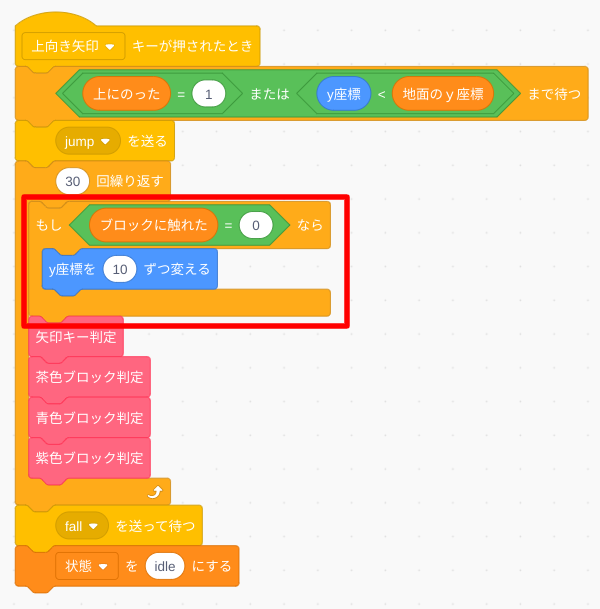
ジャンプのときは、上に動かす量を大きくする

ジャンプをするように、上に動かしたいときは、下に降りて来る移動量の2倍(y座標を10ずつ変える)で増やせば上に向かっていきます。
1回の移動量は下に移動する量の2倍で繰り返す回数を多くすることで、ジャンプできる高さが変わります。
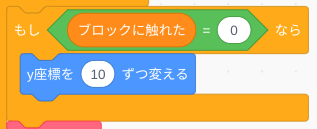
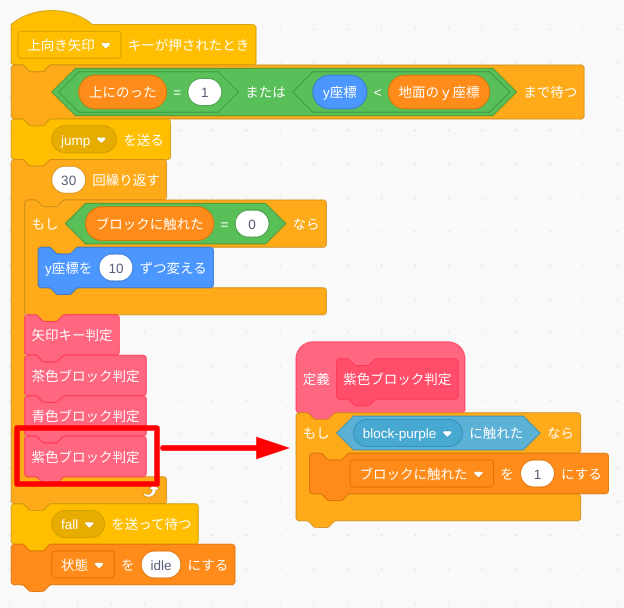
ブロックをすり抜けないようにするには、触れたときに上に動かすのをやめる

「ブロックに触れた」の変数の意味は、以下になります。
- ブロックに触れた=0:触れていない
- ブロックに触れた=1:触れた

ブロックに触れてないときにだけ、上に移動させています。
下からキャラクターがブロックに当たったときには、上に移動しないので、すり抜けることはありません。
1回で壊せるブロックの作り方

下からブロックに1回あたると、ブロックが崩れます。この作り方です。

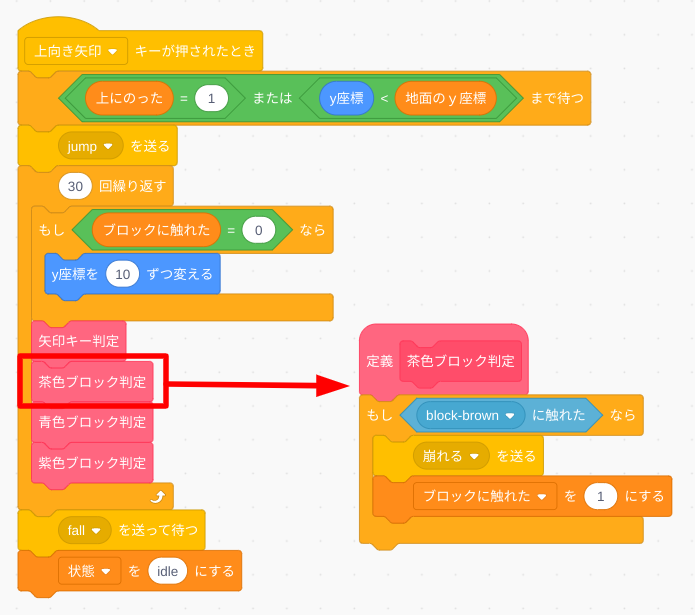
キャラクターのジャンプしている最中に、茶色ブロックに触ったのかを判定する部分をいれます。
触れたら、「崩れる」という命令を「茶色ブロック」に送ります。

キャラクターを上に動かす条件が、「ブロックに触れた」が0の時だけなので、1にすることで、キャラクターが上に動かないので、下に落ちてきます。
この動きで、ブロックにぶつかって弾かれたようにみせています。

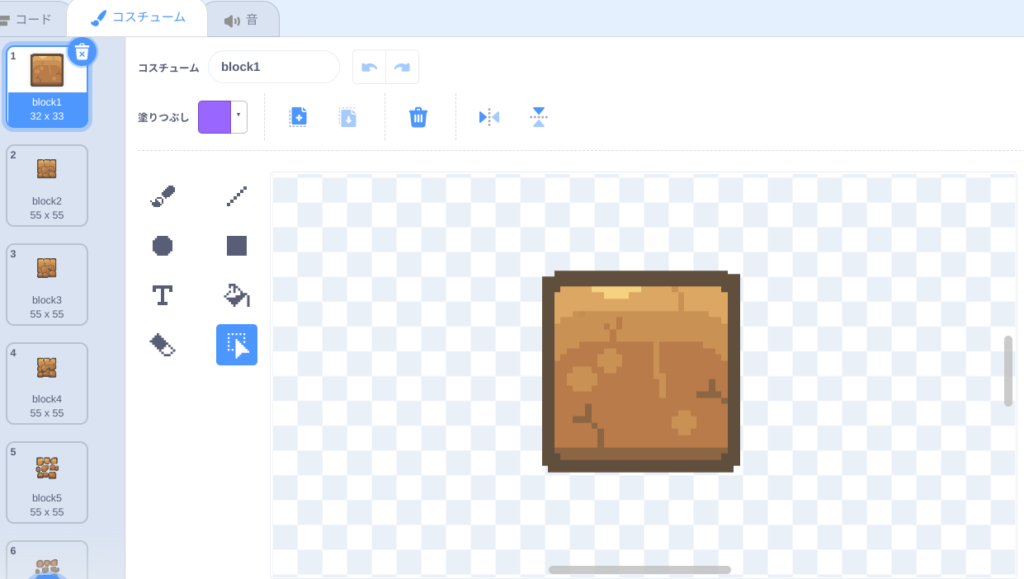
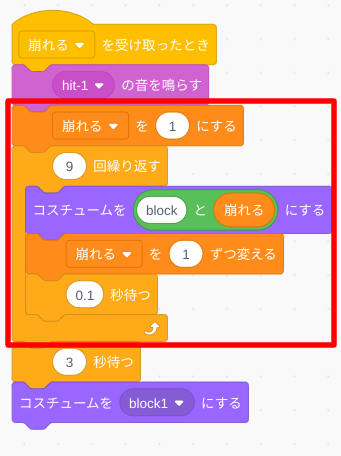
茶色ブロック側では、崩れるコスチュームを用意しておきました。(9枚のブロックを崩れていく画像)

受け取った茶色ブロック側では、コスチュームを1〜9まで変えていきます。
だんだん崩れていくように見せることができます。
4回当たると壊せるブロックの作り方

下からブロックに4回あたると、ブロックが崩れます。
少しずつブロック崩れていき、4回目で崩れるようにしています。

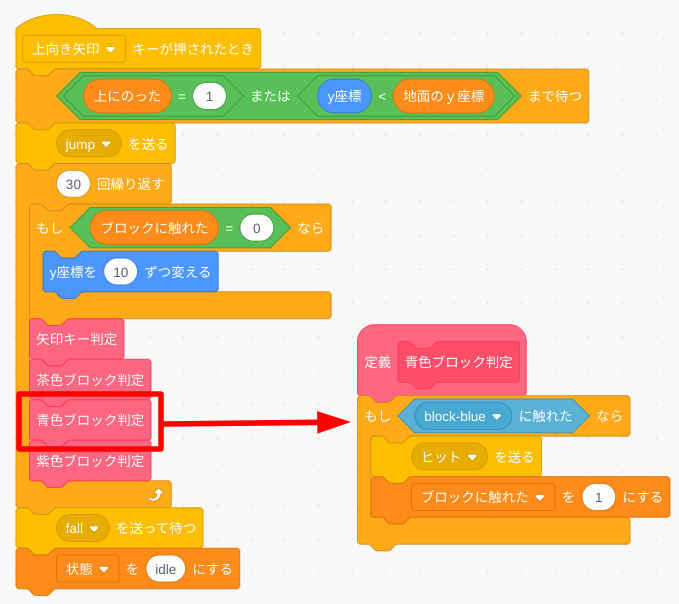
キャラクター側のブロックの判定は、茶色ブロックと同じです。
触れたかどうかを調べて、「ヒット」を青色ブロックに送ります。

キャラクターを上に動かす条件が、「ブロックに触れた」が0の時だけなので、1にすることで、キャラクターが上に動かないので、下に落ちてきます。
この動きで、ブロックにぶつかって弾かれたようにみせています。
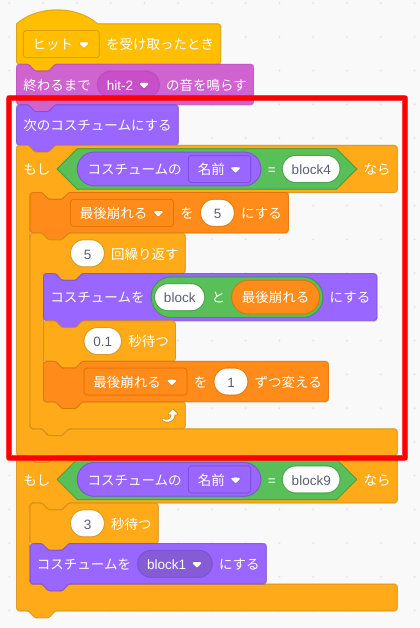
青色ブロックも9枚の崩れていくコスチュームを用意しています。(block1〜block9)

当たるごとに、コスチュームを次のものにして、少しずつ崩れるブロックのコスチュームに変えます。
最後に崩れるblock4のコスチュームになったら、残りのコスチュームを少しずつ変えていき、崩れていくように見せます。
壊せないブロックの作り方

下から何度ジャンプして、当たっても壊せないブロックの作り方です。

キャラクター側の判定は、他のブロックと同じで、触れたかどうかです。
違うのは、「ブロックに触れた」を1にするだけで、ほかはなにもしません。

キャラクターを上に動かす条件が、「ブロックに触れた」が0の時だけなので、1にすることで、キャラクターが上に動かないので、下に落ちてきます。
この動きで、ブロックにぶつかって弾かれたようにみせています。
まとめ:すり抜けない、壊せる・壊せないブロックを作る方法
以上、すり抜けないブロックで、壊せたり、壊せなかったりするブロックの作る方法を解説してきました。
ポイントのおさらいです。
- キャラクターは、地面の位置まで常に下に下がっていくようにy座標を変え続ける
- ブロックが触れているかを常にチェックしておく
- ジャンプしたときに、ブロックに触っていないときだけ、上に移動させる
- 各ブロックに触れた時に、イベントを送り、ブロック側でコスチュームを変えて、崩れて見せる
実際に動かしたいというときは、スクラッチのページを参考にしてください。

ブロックに乗ることができる仕組みの解説は次回の記事でします!




