どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

スクラッチで、ブロックの上に乗りたいんだけど、すり抜けないで作る方法が知りたい!

キャラクターとブロックのy座標をうまく使うことで、上に乗ることができます!

ブロックをすり抜けないで、ブロックを壊したり、壊せないブロックの作り方を前回解説しました!
ブロック系の続きで、ブロックに乗りたいですよね!!
色判定は使わず、座標を使って上に乗ったかを判定しています。
この記事の内容です。壊せないブロックの部分と同じ話も出てきます!
- キャラクターの「ジャンプ」とブロックを「すり抜けない」仕組みの作り方
- ブロックの上に乗ったかどうかの判定をする方法
この記事を読むと、ジャンプしたときに、ブロックの上に乗り、歩いたりジャンプしたりすることができます!
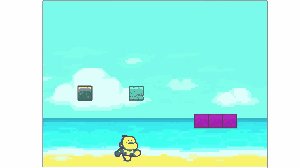
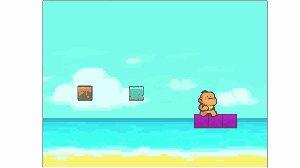
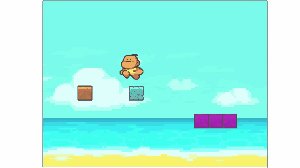
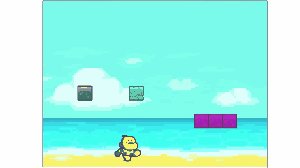
今回作った作品です↓※ブロックを壊すときだけ音がでます。
上矢印キー:ジャンプ
左矢印キー:左に動く
右矢印キー:右に動く
キャラクターと背景は著作権フリー素材(CC0)を使っています。
素材のDL方法と取り込み方が知りたい人はこちらを参考にしてください。
最近購入した富士通のPCがとても快適だったので、おすすめします↓
※2022年11月にAmazonで買いました。ゲームの録画もワンタッチでできます。
スクラッチも教育版マインクラフトもこのパソコンで作ってます。
キャラクターの「ジャンプ」とブロックを「すり抜けない」仕組みの作り方
前回と同じ解説ですが、基本の動きなのでおさらいします!



今回使うスプライトは、キャラクターと、ブロック、背景画像のみ。
※ブロックは同じ画像を使いまわしています。



※上のGIFファイルを、画像右クリックで保存できます。
動く画像(GIF)をスクラッチに取り込むと、1枚ずつ動きのコスチュームが自動で分かれます。

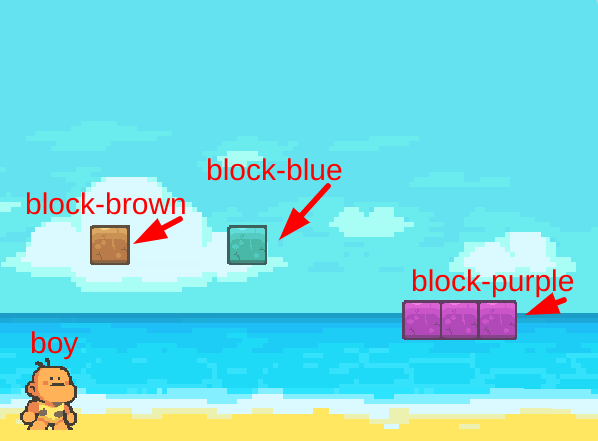
各スプライトの名前を、boy(キャラクター)、block-brown(茶色ブロック)、block-blue(青色ブロック)、block-purple(紫色ブロック)と名前をつけています。
キャラクターを地面の位置まで下にずっと動かす
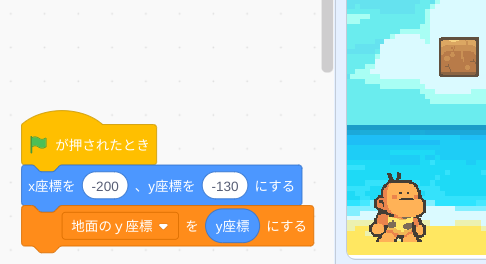
①boyが画面の下に行かないように、地面の位置を決めておく

boyの位置をまず決めて、「地面のy座標」にboyの「y座標」を入れます。
ここでは、-130が入ります。
②決めた地面の位置より小さくなるまでキャラクターを下に移動させる

地面のy座標の位置まで、常にキャラクターを下に動かしています。
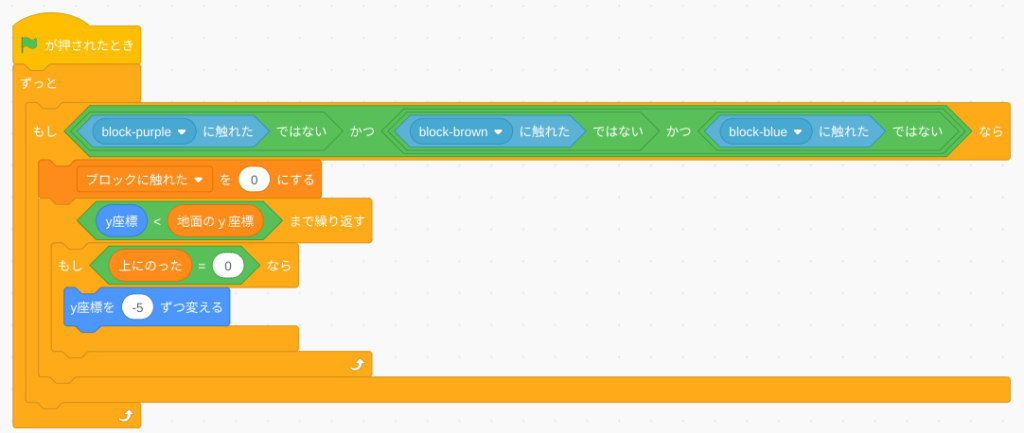
3つのブロック全部に触れていないときは以下のことをしています。
- 変数「ブロックに触れた」を0にして、ブロックに触れているのかどうかを変数に保存。
- キャラクターが地面の位置に下がってくるまでy座標を-5ずつ変えていく。
これで、常に、ブロックに触れているのかをチェックして、地面の位置まで下がってくる重力の動きが再現できます。
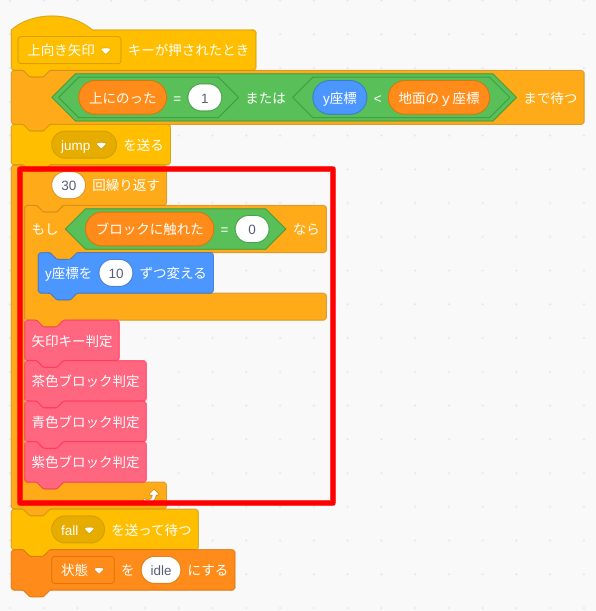
ジャンプのときは、上に動かす量を大きくする

ジャンプをするように、上に動かしたいときは、下に降りて来る移動量の2倍(y座標を10ずつ変える)で増やせば上に向かっていきます。
1回の移動量は下に移動する量の2倍で繰り返す回数を多くすることで、ジャンプできる高さが変わります。
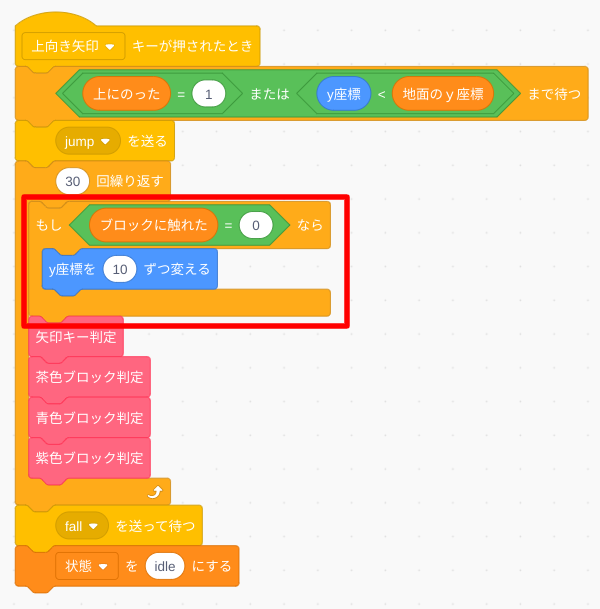
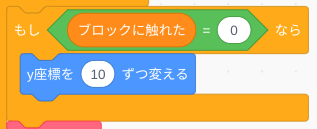
ブロックをすり抜けないようにするには、触れたときに上に動かすのをやめる

「ブロックに触れた」の変数の意味は、以下になります。
- ブロックに触れた=0:触れていない
- ブロックに触れた=1:触れた

ブロックに触れてないときにだけ、上に移動させています。
下からキャラクターがブロックに当たったときには、上に移動しないので、すり抜けることはありません。
ブロックの上に乗ったかどうかの判定をする方法

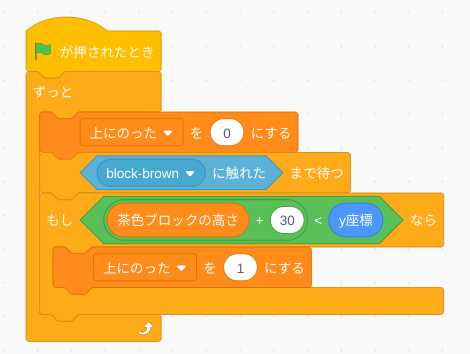
キャラクターを常に下に移動していますが、ブロックの上にのったかどうかを判断して、ブロックの上に乗っていないときだけ、下に移動しています。

この「上にのった」を0以外にすれば、下に移動しません。
ブロックに乗ったようにみせるために、ブロックに触れた判定をして、「上にのった」を1にします。
ブロックとの判定する位置を判定:y座標を利用


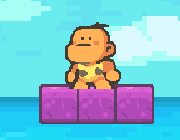
茶色ブロックでの設定です。
- 茶色ブロックを画面の中心に配置する
- 茶色ブロックの高さ(すべてのスプライトで使える変数)に、茶色のブロックの「y座標」をいれておく




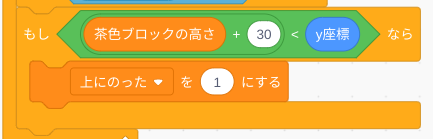
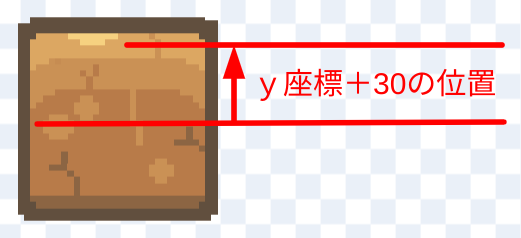
上に乗ったように見せるために、判定位置を少し上に調整します。
茶色のブロックの高さ(y座標)+30
こうすることで、キャラクターがブロックが上に当たったのか、下から当たったのかが判断つくようになります。

スプライトの大きさで、「30」の数字が変わってくるので、自分で使うものの大きさに合わせて変えてくださいね!
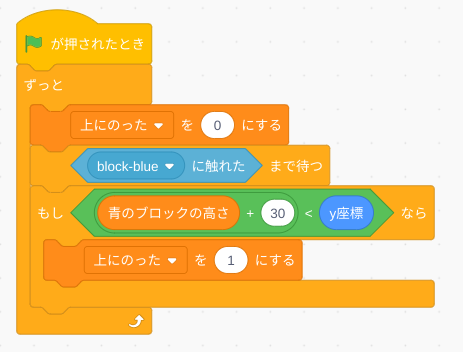
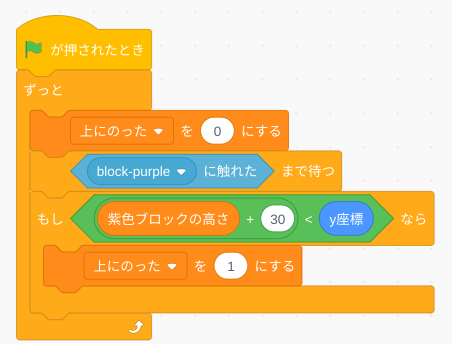
青色ブロックも、紫色ブロックにも同じ上にのった判定をいれています。




まとめ:ブロックの上に乗る方法
以上、ブロックに乗る方法を解説しました!
やることのポイントをまとめると・・・
- ブロックのy座標を判定する変数にとっておく
- 変数「上にのった」が「0」の間は、キャラクターを下に移動させる
- キャラクターとブロックが触れつつ、ブロックの上部に当たったときに「上にのった」かの判断の「1」にする
- 1になったときに、下に移動しないので、ブロックの上に乗っているようにみせる
実際にコードを見たほうがいいという人は、スクラッチページを参考にしてください。

障害物を判定できると、ゲームに応用できますね!
楽しんでプログラミングしましょう〜
ブロックを下から当たった時にブロックを壊したり、壊せないブロックを作る方法は別の記事にしています。





