どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

スクラッチでスムーズなジャンプさせたいけど、簡単に作れる方法はない?

簡単に作れる方法を教えます!

このような感じです!
この記事の内容です。
- スクラッチでジャンプの作り方
- スクラッチでジャンプの高さの調整方法
- スクラッチでジャンプしながら左右にも動ける作り方
この記事のとおりに作ると、スムーズなジャンプをするコードが簡単に作れるようになります!
ジャンプは、ゲームを作る時によく使うコードなので、マスターしちゃいましょう。
矢印上キーでジャンプができます。ジャンプしながら、左右矢印キーで動けます。
スクラッチ→簡単ジャンプの方法
スクラッチでジャンプの作り方
※動かしたいキャラクターのコードに作ります
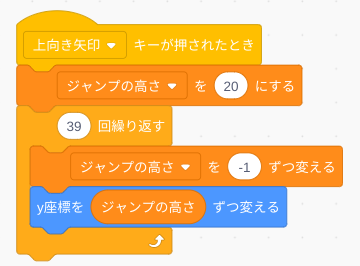
まずは、コードの確認

- 【上向き矢印】キーが押された時
- 【ジャンプの高さ】を【20】にする
- 【39】回繰り返す
- 【ジャンプの高さ】を【-1】ずつ変える
- y座標を【ジャンプの高さ】ずつ変える
【事前準備】変数を作る

変数で【ジャンプの高さ】を作っておきます。
変数の動きの確認
この変数は、以下のような動きをします。
初期値は【20】 ですが、繰り返し内では【-1】ずつ減らしているので、繰り返し1回目のy座標を動かす変数は【19】になります。
20回目を中心で、それを過ぎると変数がマイナスになり、最後は-19で終わります。
| 回数 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 |
| 変数 | 19 | 18 | 17 | 16 | 15 | 14 | 13 | 12 | 11 | 10 | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 2 | 1 | 0 | -1 | -2 | -3 | -4 | -5 | -6 | -7 | -8 | -9 | -10 | -11 | -12 | -13 | -14 | -15 | -16 | -17 | -18 | -19 |
ジャンプさせる際に重要なことは、スムーズに動かしてジャンプしているように見せること。
高さを動かすy座標を変数の分ずつ変えていきます。
y座標を【19】変える(上に行く)→y座標を【18】変える→y座標を【17】変える・・・
のようにy座標を変えるので、はじめは移動量が多く、ジャンプしたてっぺんに行くにつれて移動量が減っていき、動きがゆるやかになっていきます。
繰り返しのちょうど真ん中の20回になると、移動量が0になり、21回目からマイナスになります。
y座標を【-1】変える(下に行く)→y座標を【-2】変える→y座標を【-3】変える・・・
のように、落ちていくときにだんだん下への移動量が多くなっていきます。
こうすることで、スムーズなジャンプができます。
スクラッチでジャンプの高さの調整方法

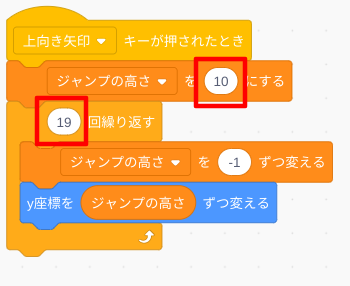
変数【ジャンプの高さ】の初期値と○回繰り返すの関係は、「(初期値×2)−1=繰り返し回数」です。
例)初期値10ならば、10×2=20、20-1=19 繰り返し回数は19です。
同様に、初期値15ならば、繰り返し回数は29になります。
最後に−1をしているのは、y軸に足す数とy軸を減らす数を同じにして、真ん中の0の値を作っているからです。
–1をしない場合は、着地点がずれてしまいます。
スクラッチでジャンプしながら左右にも動ける作り方

- もし<【右向き矢印】キーが押された>なら
- x座標を【3】ずつ変える
- もし<【左向き矢印】キーが押された>なら
- x座標を【-3】ずつ変える
↑をジャンプの繰り返しの中に入れます。
上向き矢印を押しながら、左右の矢印を押した場合に、x座標(横軸)を変更することができます。
今回は3ずつ変えていますが、好みで数字を変えてください。
【スクラッチでジャンプ】まとめ
以上、ジャンプのコードの解説をしました。
ジャンプのコードは、色々やり方はありますが、作っていて一番カンタンにできるものを紹介しました。

スクラッチの作品作りに役に立てば幸いです!
楽しんでプログラミングしましょうー!



