どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

スクラッチでよく言葉が増えていくのをみるけど、どうやって作るの?

そのやり方を教えます!

ネコにセリフを一文字ずつ話させてみました。
普通に話すようにすると、セリフが一度に表示されてしまうのですが、それを喋っているように、一文字ずつ増やして表示するようにしています。
そのちょいテクを解説します!今回の記事の内容です↓
- セリフを一文字ずつ増やして表示するブロック定義・初期準備
- セリフを一文字ずついうブロック定義のコードの作り方
- セリフを一文字ずついう定義ブロックの使い方
この記事を読むと、キャラクターに話させる時に、一文字ずつ増やして表示するやり方がわかります!
ここではセリフが1文字ずつ増えている動きが確認できます。

スクラッチページ→【スクリプト演奏】二月の勝者
セリフを一文字ずつ増やして表示するブロック定義・初期準備
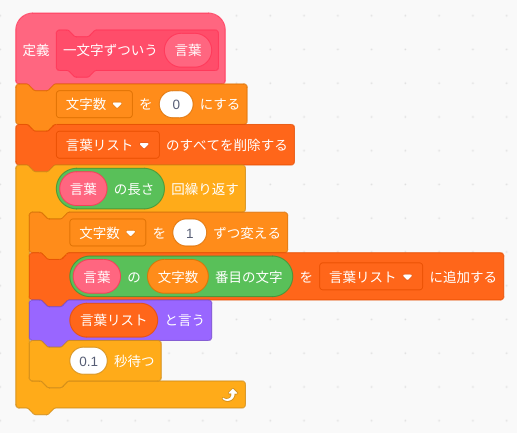
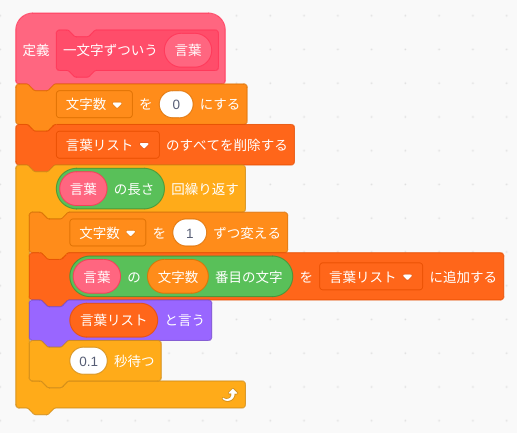
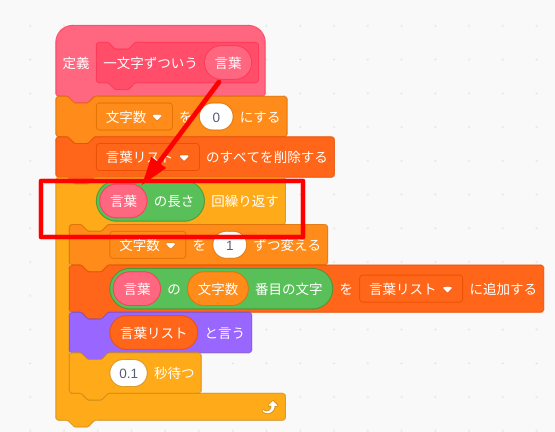
ブロック定義の完成品はこちらです↓

これを使うと、ネコのセリフが増えていくようになります。


なんかセリフっぽくっていいですよね。
「定義」という言葉が難しく感じますが、何度も同じ処理をすることがある場合に、何回も同じコードを作るのは面倒ですよね。
そんな時に、同じことをするコードをまとめて「定義」しておき、それを使うと同じ動きをしてくれます。
全体的の動きの解説
定義に入ってきたセリフをリストに一文字ずつ入れていきます。
「リスト」とは、イメージはタンスみたいなもので、1段目に○が入っていて、2段目には△が入っていて・・・とタンスにデータを整理する感じです。
3段目に入っているものを取り出すなどの場所指定ができます。
今回は、セリフをリストに一文字ずつ入れていきながら表示します。
一文字をリスト入れたら表示
二文字目をリスト入れたら表示
三文字目をリストに入れたら表示
・・・
「二月の勝者」という文字を入れた場合は「二」「二月」「二月の」「二月の勝」「二月の勝者」と5回セリフとして表示させることにより、1文字ずつ増えていくように見せています。
STEP1:ブロック定義を作る

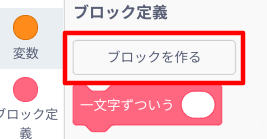
ブロック定義→ブロックを作る

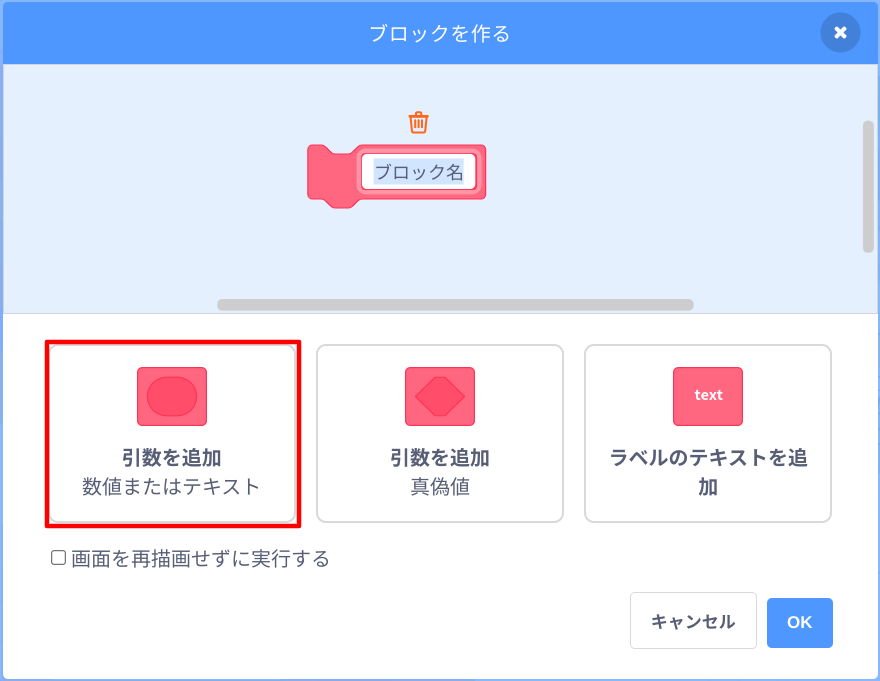
ブロックを作る初期画面が開くので、「引数を追加」をクリック

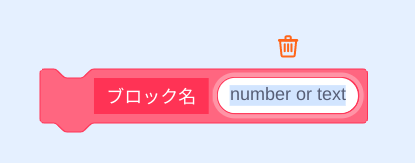
引数が追加されました。
引数とは、このブロック内で使うために渡す値です。

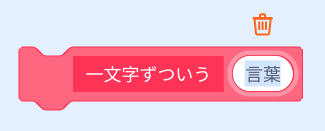
引数の名前を「言葉」としました。このブロックの名前は、「一文字ずついう」にしています。
定義を作ると、定義の中身を作るためのコードが表示されます。

STEP2:定義内で使う「変数」を作成する

定義内で、変数を0から1ずつ増やしていき、リストの【変数】番目という部分に使います。
まずは変数の作り方です!

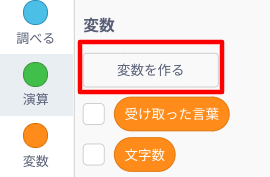
変数→変数を作る

変数名を入力してOKをクリック。

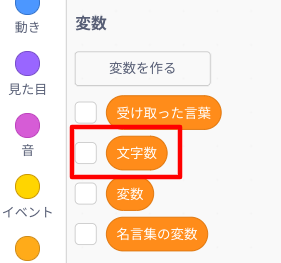
変数名を決めます。なんでもいいですが、今回は「文字数」としました。
STEP3:定義内で使う「リスト」を作成する

リストにセリフを入れた時に、1文字ずつ分解してリストに追加していきます。
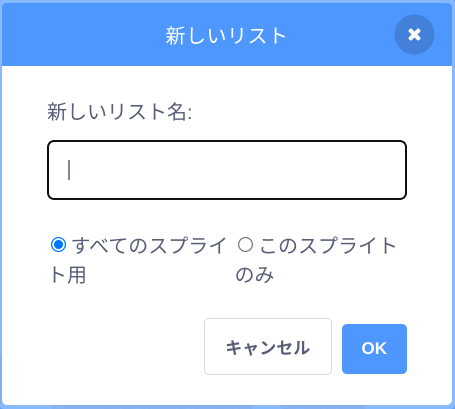
まずは、リストの作り方です!

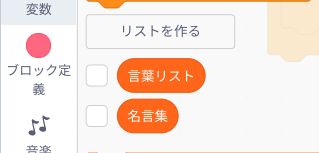
変数→リストを作る

リスト名を入力してOKをクリック。今回は「言葉リスト」にしました。
セリフを一文字ずつ増やすブロック定義のコードの作り方

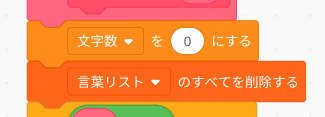
STEP1:変数の初期化
まずは、変数の初期化をします。
初期化をしないと、次に使う時に前回使ったデータが残ったままになってしまいます。

【文字数】を【0】にする
【言葉リスト】のすべてを削除する
STEP2:「引数」の「文字数」分だけ繰り返す処理
引数付きの定義にしたので、引数に入ってきた文字を分解します。

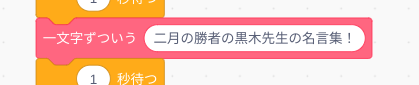
使い方はこのように定義に言わせたいセリフを入れます。
引数の「言葉」には、『二月の勝者の黒木先生の名言集!』が入ってきます。
このセリフの文字数は、15文字です。この15という数を調べます。

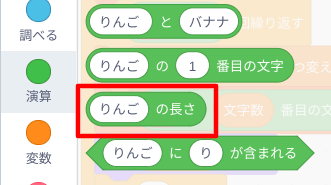
演算→【りんご】の長さ

を繰り返しコードの中にいれます。
今回知りたい長さは、引数の言葉の長さなので、【言葉】の長さとします。

引数の【言葉】をつかんで入れることができます。
これで引数に入ってきた言葉の長さがわかり、この長さ分だけ繰り返しすることができるようになります。
『二月の勝者の黒木先生の名言集!』
の場合は、15文字なので、15回繰り返しします。
STEP3:引数の言葉を1文字ずつに分解する

一文字ずつ文字を切り取る作業を15回繰り返しながら、分解した文字をリストに入れていきます。
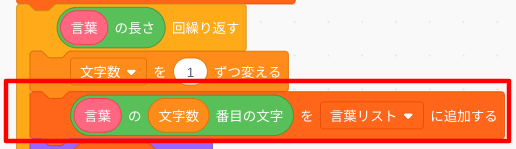
その際に、【文字数】番目の文字をリストに追加するので、変数の【文字数】を1ずつ増やして、文字列の位置をずらして取得します。
『二月の勝者』
1番目→二
2番目→月
3番目→の
5番目→者
4番目→勝
となりますね!
【言葉】の【文字数】番目の文字を【言葉リスト】に追加します。

15回繰り返されると、このようなリストの中身になります。
STEP4:セリフで言わせる

リストに1文字ずつ追加していきながら、リストに入れた言葉をキャラクターに言わせます。

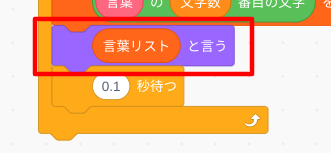
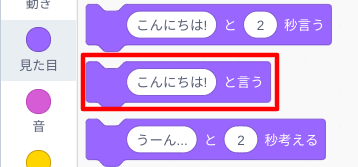
見た目→【こんにちは!】と言う
これを使って、言わせるセリフを【言葉リスト】を言わせます。

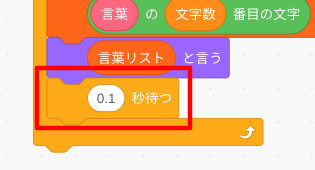
繰り返しをしているので、セリフを言わせたあとに【0.1】秒待つ を入れます。
これを入れないと、繰り返しのスピードが速すぎて1文字ずつ出している感が出ません。
このセリフを言わせたあとに、効果音を入れてゲームでよくある1文字ずつ出るごとに、ポポポポみたいな音を入れても効果的です。
これで定義が完成しました!
セリフを一文字ずつ増やす定義ブロックの使い方

言わせたいセリフを定義の引数に入れれば1文字ずつ増えて表示されます。
【セリフを文字ずつ増やす】 まとめ
以上、セリフを1文字ずつ表示していくやり方を解説しました!
これができると、ゲーム的な見せ方ができるのでカッコいいものが作れますね。
定義を使えると、コードがスッキリする上に、何度も同じ処理は書かなくていいので、楽です。
是非、やってみてください!

楽しんでプログラミングしましょうー!



