どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

キャラクターが動くと手前と奥でスピードがずれながら動く方法が知りたい!

透過スプライトを使って、本格的な動く背景を作っていきましょう!
簡単にできますよ!

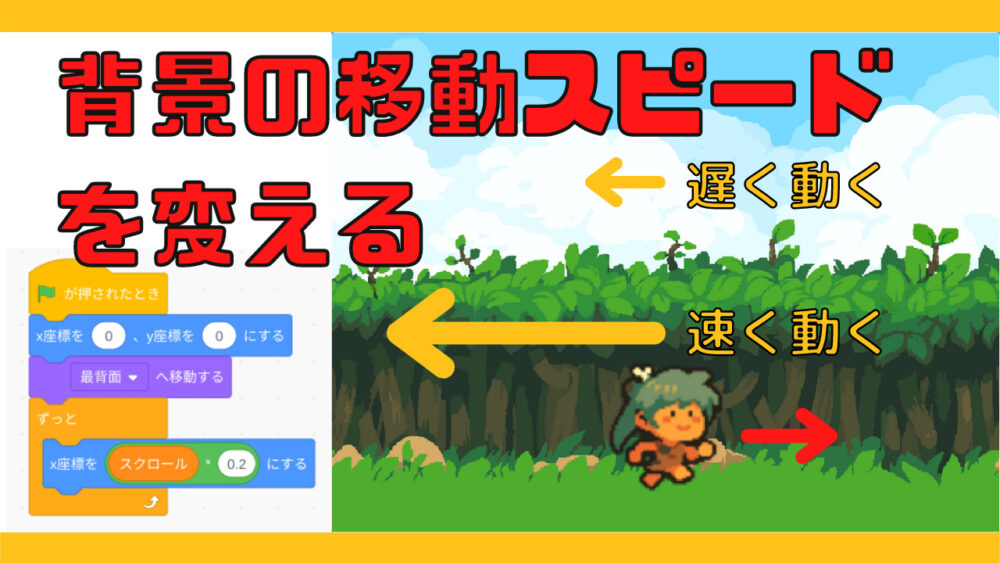
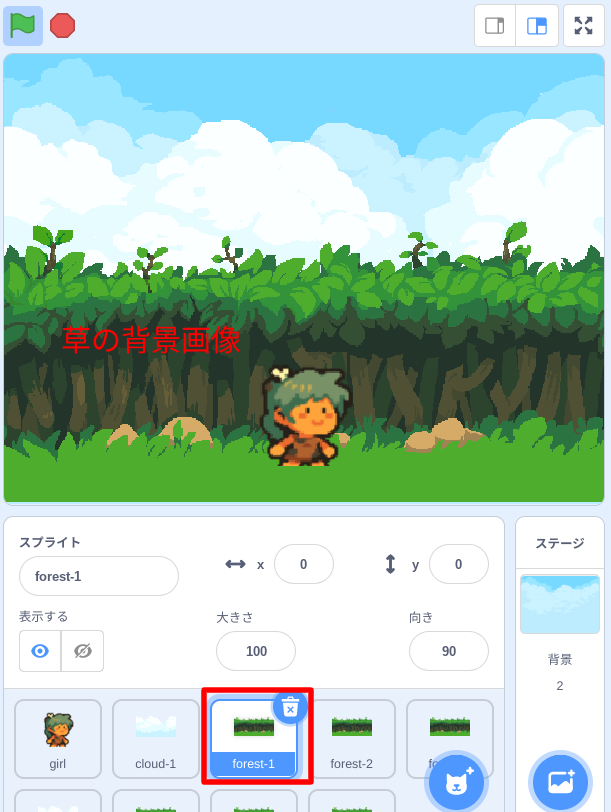
今回作るのは、こんなキャラクターが左右に動くと、奥(白雲)と手前の背景(草)が動く方法です!
奥の背景はゆっくり動き、手前の背景は早く動きます。(遠近法)
実際には、キャラクターは真ん中で移動していないのですが、背景が動くことで、キャラクターが動いているように見せています。
以前、背景が動く方法を解説しましたが、今回はもっと本格的に見えるように、バージョンアップしています!
この記事でわかること。
- キャラクターと同時に動く、手前の背景と奥の背景の動かし方
- 手前と奥の背景をリピート表示させる方法
この記事を読むと、複数の背景のスピードを変えながらスクロールさせる本格的な方法がわかります。
今回作った作品です。※音が出るので気をつけてください。
背景スクロール以外には、キャラクターの動きだけ少し追加しています。
左右矢印:左右に動く
上矢印:ジャンプ
下矢印:ローリング
スペースキー:パンチ
キャラクターと背景は著作権フリー素材(CC0)を使っています。
素材のDL方法と取り込み方が知りたい人はこちらを参考にしてください。
マリオ風に動かす記事と基本は同じ動かす方法ですが、今回使った背景は3つ使って本格的にみえます!
最近購入した富士通のPCがとても快適だったので、おすすめします↓
※2022年11月にAmazonで買いました。ゲームの録画もワンタッチでできます。
スクラッチも教育版マインクラフトもこのパソコンで作ってます。
キャラクターと同時に動く、手前の背景と奥の背景の動かし方
【必要な材料】
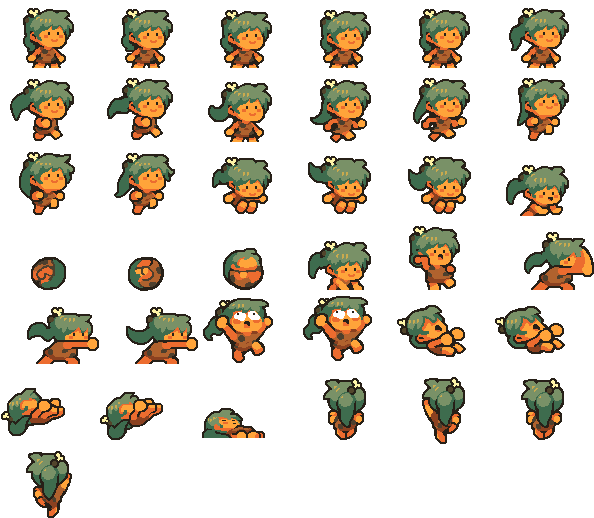
- キャラクター用透過画像
- 動かさない一番後ろの背景
- 透過背景用画像(手前と奥)




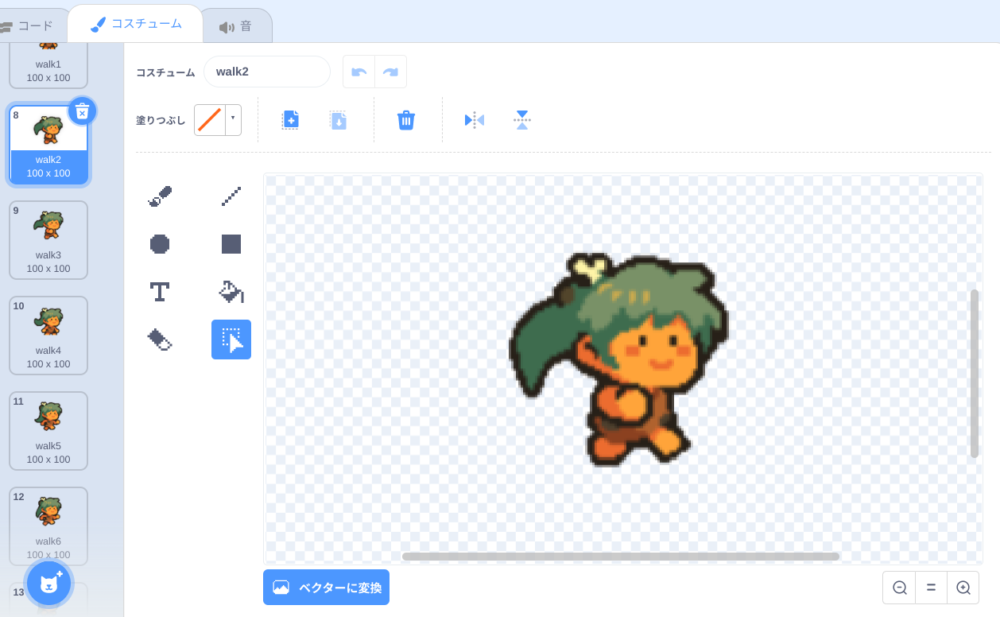
今回はこの素材を使います!
キャラクターは1つにまとまった画像だったので、 切り分けました・・・。(地味な作業)
背景は同じものを複製(コピー)して使いますが、最後の背景まで行ったら、1枚目に戻り永遠リピートできます。
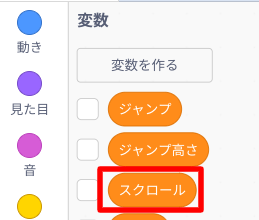
①キャラクターを左右に「動かした移動量(スクロール)」の変数を作る

まずは、キャラクターが左右に動いたとき(ようにみせる)に、背景が動くように移動した量を変数にします。

変数で「スクロール」を作っておきます。

キャラクターは矢印キーで操作させるので、
右矢印で「-5」ずつ変え、左矢印キーで「5」ずつ変えます。
ここの数字を-10,10にするともっと速く動いているように見えます。

ずっと右矢印を押し続けると、
-5→-10→-15→-20・・・とマイナスの数字が大きくなります。
背景のコードでは、このスクロールの数字を使って、動かしていきます!
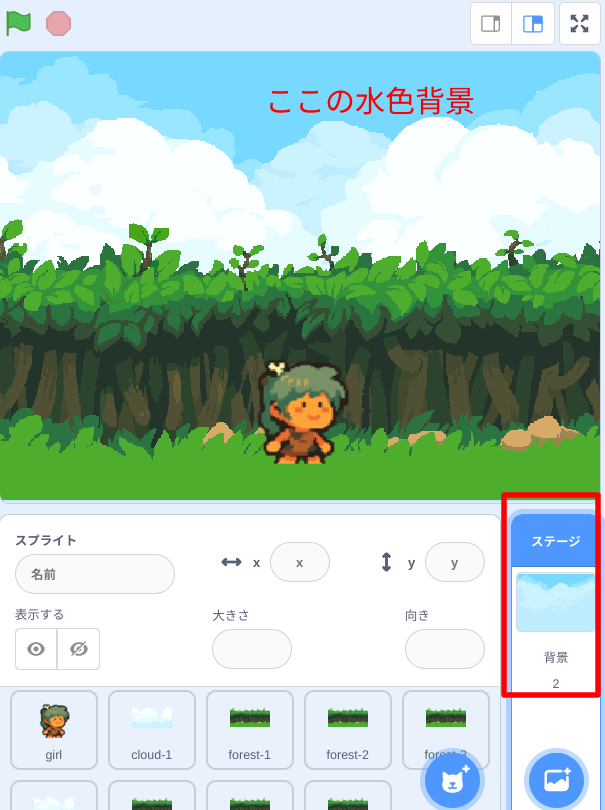
②動かない1番後ろの背景のアップロード
ステージ>背景をアップロード
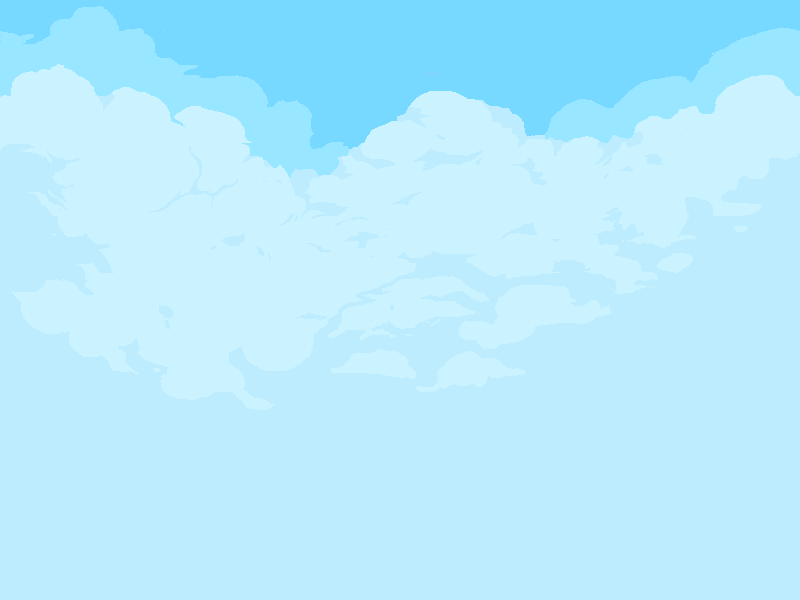
背景の水色の背景をアップロードします。

アップロードしてから、画面全体になるように大きさを調整しました。
コードはなし。
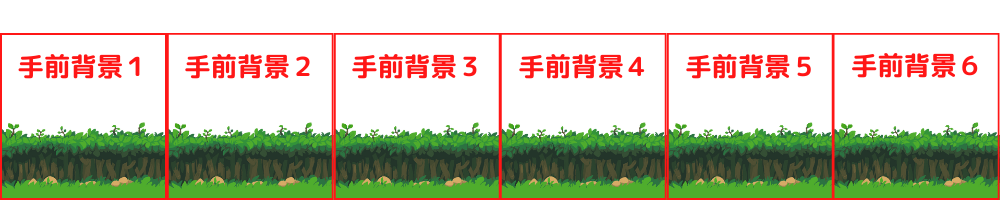
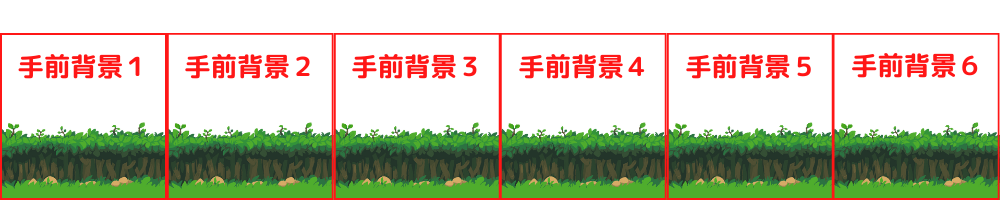
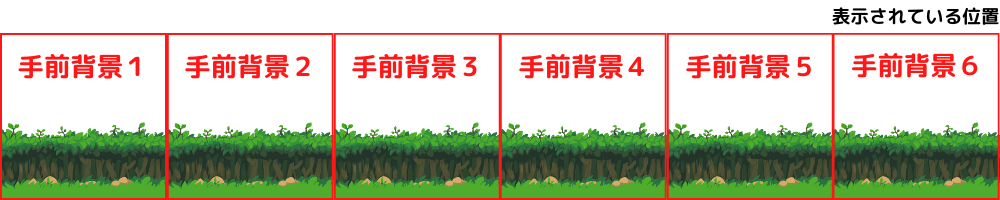
③手前の背景を配置する

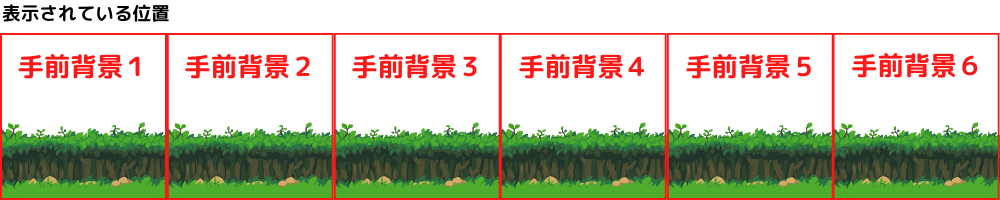
最終的に、同じ背景を複製(コピー)して、6個↑のように並べます。
事前に、スクラッチの画面の横幅は「480」なので、これを基準として変数にしておきます。(この数字はあとから使います!)

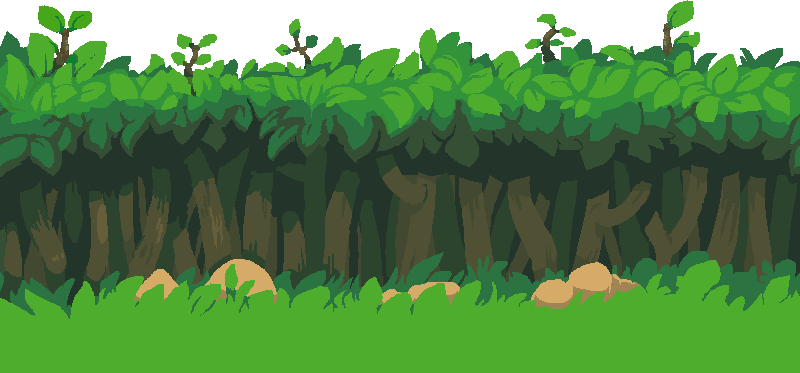
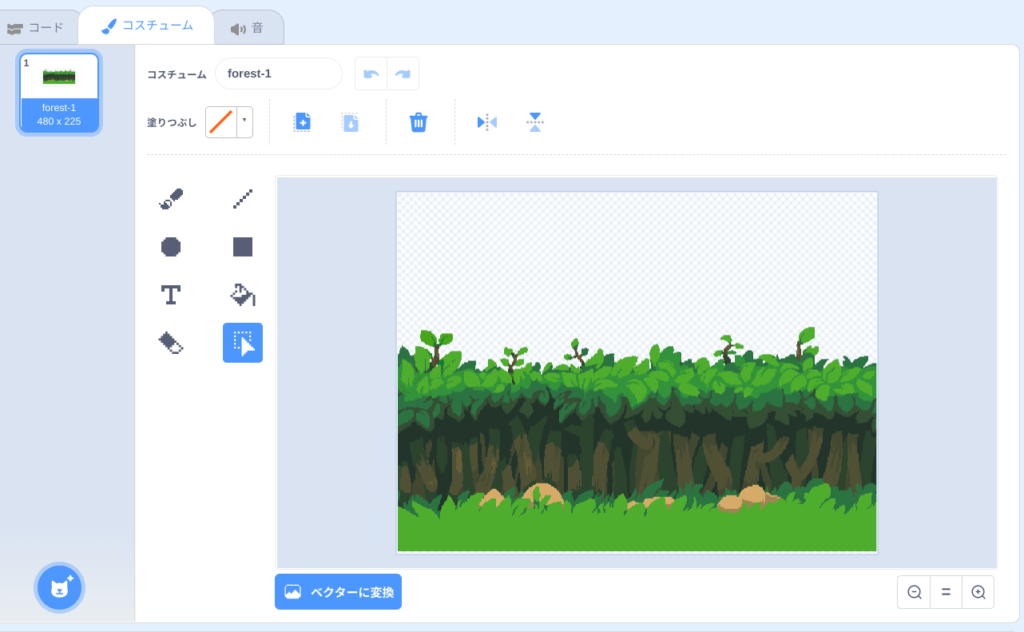
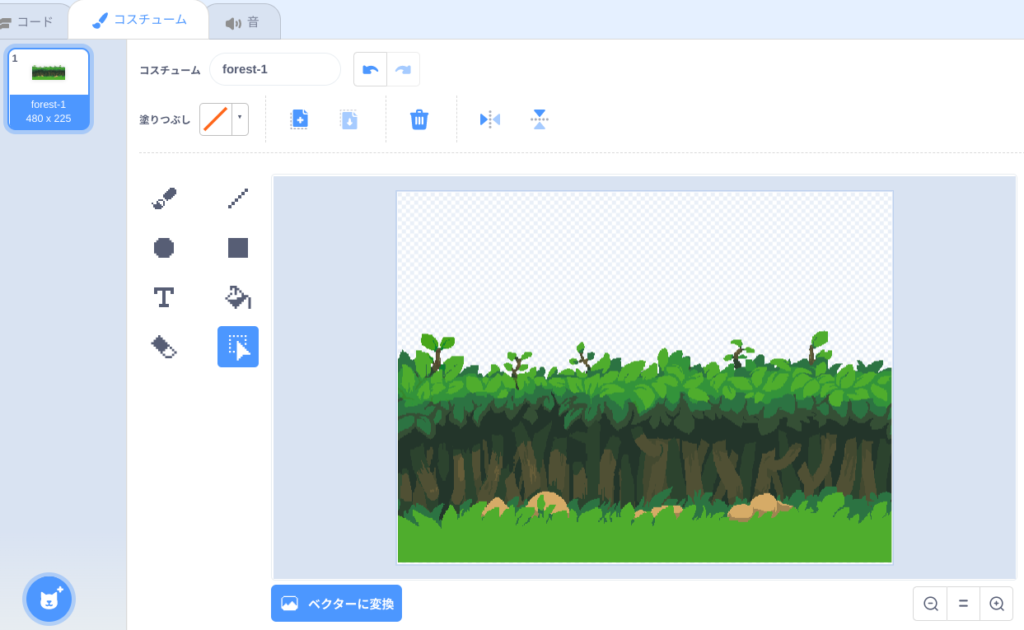
手前の背景をアップロードする
スプライト>スプライトをアップロード
草背景をアップロードします。

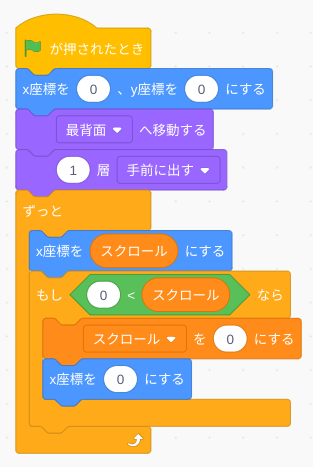
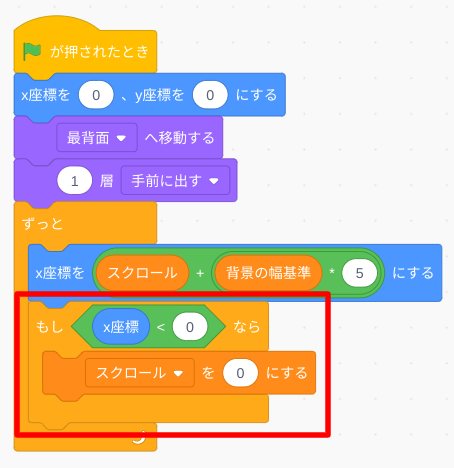
手前の1つ目の背景の位置の設定のやり方



「スクロール」の変数はキャラクターが動いた時に変わる変数です。

←左右矢印を押すととスクロールが増減する。

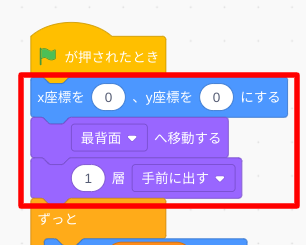
位置をぴったりにあわせるので、x,yは0,0にする
背景を重ねているので、雲の背景より手前に来るように、一番後ろにに移動してから、1層手前に出しています。

矢印キーを押した時に値が変わる変数「スクロール」をx座標にします。
スクロールがマイナスになると、背景はマイナス分だけ左に移動します。

一番左の背景だけ、左の限界があるので、進めないようにしていきます!

0<スクロールなら、スクロールを0にして、x座標も0にします。
左矢印を押しても、背景は動かない状態になります。
※2つ目の背景からは、このコードは入らないので、シンプルなコードになります!
手前背景2の背景の位置設定
背景2つ目は、背景1つ目を複製して作ってください。コードはこれだけです。

1枚めの背景と同じく、x,yを0,0で合わせて、1層手前に出しています。

背景のx座標の位置は、「スクロール」+「背景の幅基準(480がはいっている)」にします。
1つ目の背景の後ろに配置しているので、1枚分の横幅(480)を足してx座標にしています。
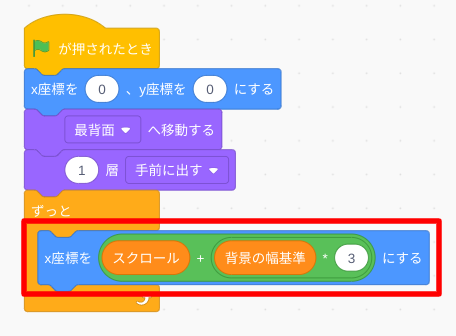
手前背景3〜6枚目の背景の位置設定


3枚めは、左に2つ分の背景があるので、その分を移動させています。「480×2」を足しています。
ほかも同じように、左に何個分の背景があるのかで、足す数が決まってきます。


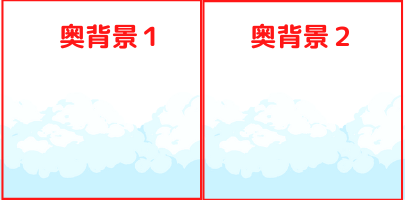
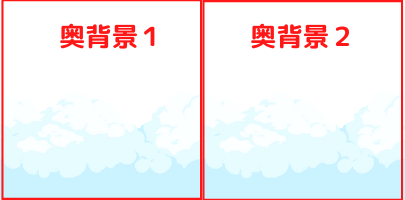
④奥の背景を配置する

最終的には2枚並べて配置します。
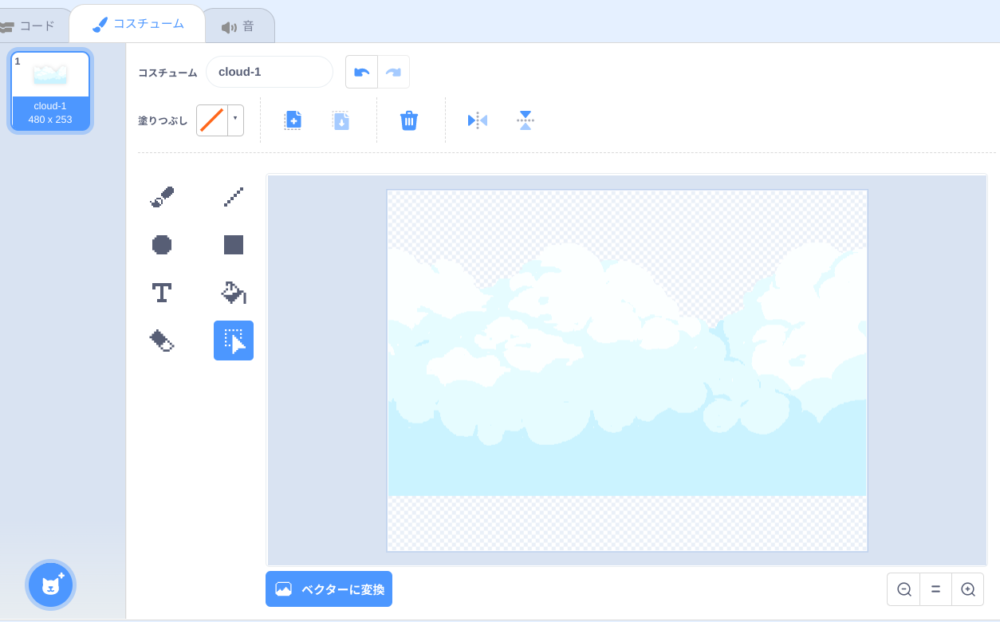
奥の背景をアップロードする
スプライト>スプライトをアップロード
白い雲の画像をアップロードします。

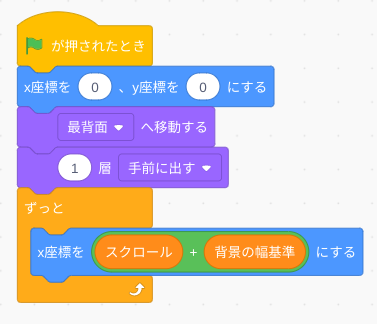
奥の1つ目の背景の位置の設定のやり方



白い雲の背景は、手前の背景より遅く動かすために、移動する量を0.2をかけて小さくしています。
前の背景より、5倍遅く動きます。
ここの数字を0.5をかけるようにすると、手前の背景のスピードの半分の速さで動きます。

「スクロール」の変数はキャラクターが動いた時に変わる変数です。

←左右矢印を押すととスクロールが増減する。
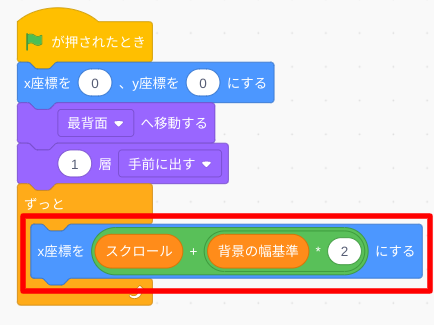
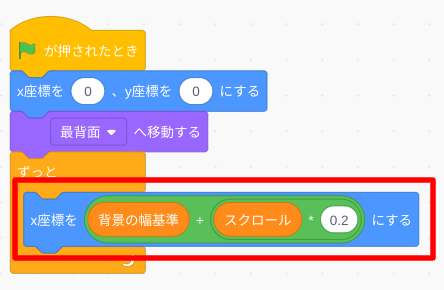
奥の2つ目の背景の位置の設定のやり方

左に1つ目の雲の背景があるので、その幅分(背景の幅基準)を足してx座標にしています。
手前と奥の背景をリピート表示させる方法


今回手前6つ、奥2つの背景を並べた理由としては、繰り返しが自然に見える数だったからです。
手前の背景の6つ目で、最後にきたら1番はじめの位置に移動していますが、手前と奥がはじめの位置に戻ったときに、自然に見えたのが「手前6つ」「奥2つ」の数でした。

背景リピートするときには、すべての背景が最後→最初に戻った時に、背景がぴったり合わないと違和感を感じます。
- スクロール量は-5、5
- 奥背景は0.2をかける
この設定がオススメです。


6つ目の背景にはじめの位置に戻すコードをいれる


1番最後の背景が、x座標<0なら、スクロールを0にする。
最後の背景がぴったり画面いっぱいになったときに、1つめの位置に移動しています。

↓

スクロールが変わると、もう一つの「奥の背景」もはじめの位置に戻ります。
まとめ
以上、複数枚の背景用の画像を重ねて、スピードを変えることで本格的なゲームにみせる方法を解説してきました。
ポイントをおさらいします。
- 左右の矢印キーで「スクロール量」を増減させる
- 手前の背景画像は6つを並べて配置する
- 手前の背景はスクロール量で左右に移動させる
- 奥の背景画像は2つを並べて配置する
- 奥の背景画像はスクロール量×0.2で左右に移動させる。
- 手前の背景の最後で、スクロール量を0にしてリピートさせる
それぞれのコードは、難しくもなく、量も少ないので簡単にできます。
実際のスクラッチのコードでみたい場合はこちら↓

楽しくプログラミングしましょうー!!