どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

ファイヤーボールを投げたりする方法が知りたい!

バトルゲームで魔法で、飛び魔法のファイヤーボールを出すやり方を解説します!
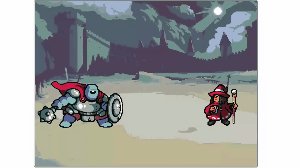
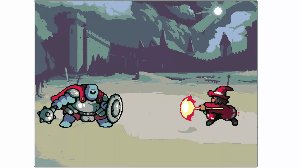
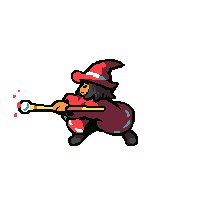
こんなのを作ります↓

この記事の内容は以下となっています!
- 魔法のファイヤーボールを出すために必要なスプライト・素材の紹介
- 魔法使いがファイヤーボールを出すまでの動きの作り方
- ファイヤーボールの表示するタイミングや位置調整のやり方
- ファイヤーボールを敵に向かって動かす方法
- ファイヤーボールが敵に当たったら、爆発の画像を表示する方法
この記事を読むと、魔法使いがファイヤーボールを発射して相手に当たり、ぶつかったときに爆発する一連の作り方がわかります!
この動きに使った素材は、superpowers-asset-packs(CC0)を利用しています。
作ったスクラッチサイトはこちらです↓
【右側魔法使い操作】
上矢印キー:ファイヤーボールを発射
下矢印キー:通常攻撃
右矢印キー:右に動く
左矢印キー:左に動く
【左側モンスター】
zキー:左に動く
xキー:通常攻撃
cキー:必殺攻撃
vキー:右に動く
今回の動きを解説するためだけに作ったので、体力ゲージなどはつけていません。
リミックスなどをして、完成させてください!!
最近購入した富士通のPCがとても快適だったので、おすすめします↓
※2022年11月にAmazonで買いました。ゲームの録画もワンタッチでできます。
スクラッチも教育版マインクラフトもこのパソコンで作ってます。
魔法のファイヤーボールを出すために必要なスプライト・素材の紹介
今回 ファイヤーボールを出して相手に当てるまでに使うスプライト3つです。
- ファイヤーボールを出すためのキャラクター(魔法使い)
- ファイヤーボール
- 相手に当たったときに使う爆発



すべて、superpowers-asset-packs(CC0)の素材を使ってます。
魔法使い、ファイヤーボール、爆発のgifをスクラッチに取り込む
素材を取り込む方法はこちらの方法を参考にしてください。
簡単にいうと、GIFファイルを取り込むと1枚ずつ分かれてコスチュームになります。(便利)

ファイヤーボールと爆発の画像の背景を透明にする
面倒なことに、ファイヤーボールと爆発のGIFは背景に色がついているので、消す必要があります。
背景が透過している素材を使う場合は、ここは読み飛ばしてください。

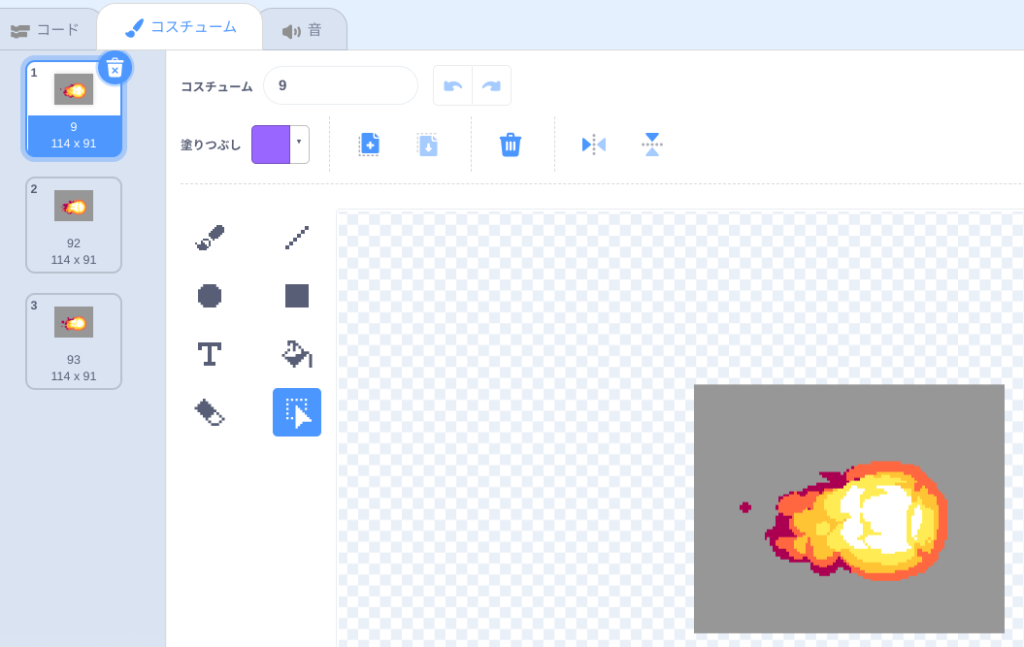
ファイヤーボールのGIFを取り込むと、背景が灰色の状態で取り込まれました。

コスチュームを「書き出し」します。
ダウンロードされるので、その画像の背景を消します。
背景を消してくれるツールを使って透明にします。

「背景 削除」のような検索結果で色々出てくるので、使いやすいツールを使って背景を抜きます。
今回は「remove.bg」というサイトを利用しました。
「画像をアップロード→変換→ダウンロード」で使い方は簡単です!
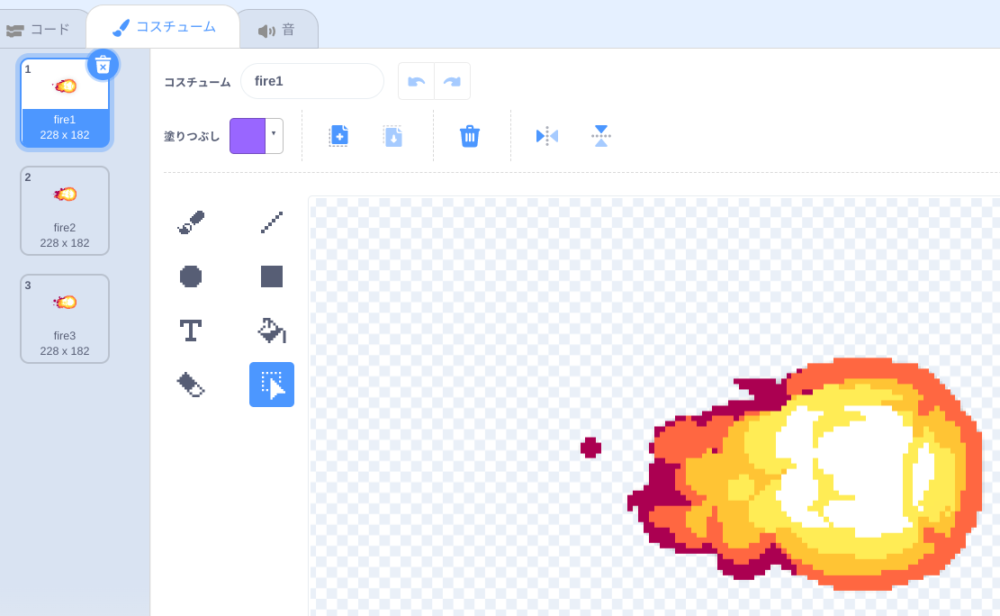
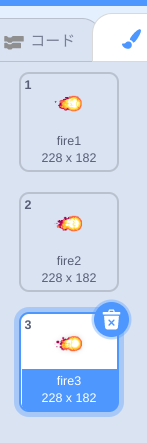
無事に変換できたら、スクラッチのコスチュームに戻します。


名前も後で使いやすいようにfire1、fire2、fire3と順に名前をつけておきましょう。
※爆発の方は、上手く背景が抜けたものだけいれています。
魔法使いがファイヤーボールを出すまでの動きの作り方
まずは、魔法使いのファイヤーボールを出す動きを作りましょう!
- コスチュームに使いやすい連番の名前を付ける
- コスチュームを順番に動かして魔法使いが技をだしているようにする(ブロック定義で作る)
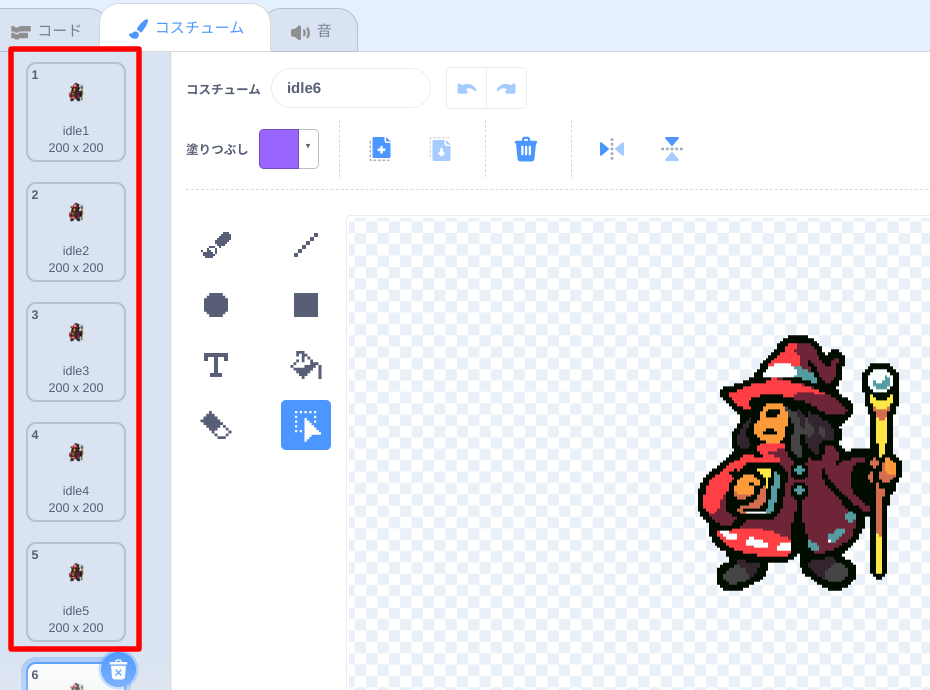
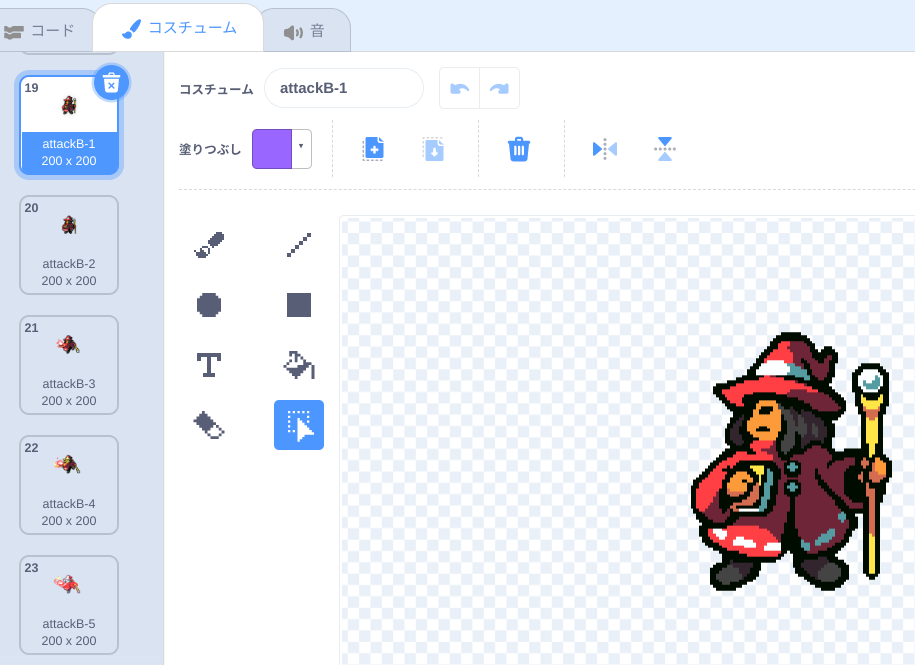
STEP1:コスチュームに使いやすい連番の名前を付ける
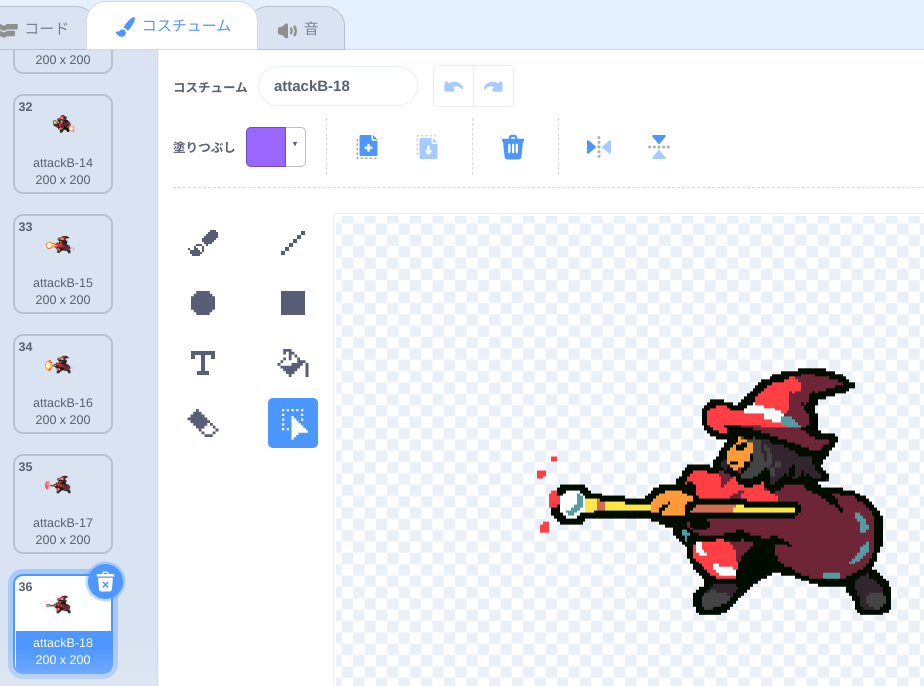
今回の魔法使いの攻撃は2種類あり、ファイヤーボールが出る方はここでは「アタックB」と名前をつけています。
コスチュームはアタックBの攻撃だけで18枚もあります。


名前は統一して、attackB-1〜attackB-18としています。
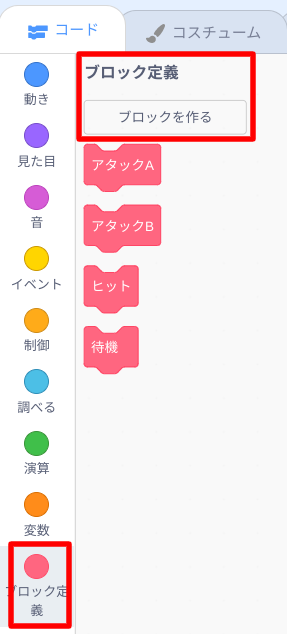
STEP2:コスチュームを順番に動かして魔法使いが技をだしているようにする(ブロック定義で作る)
何度も使う動きは定義でまとめておくと便利です。
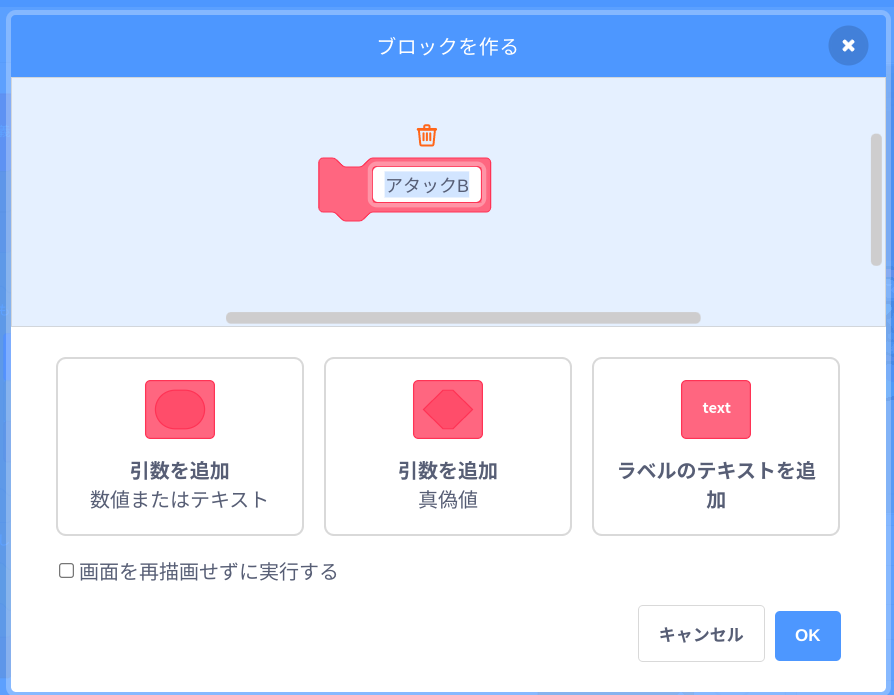
ブロック定義→ブロックを作る→名前をつける「アタックB」


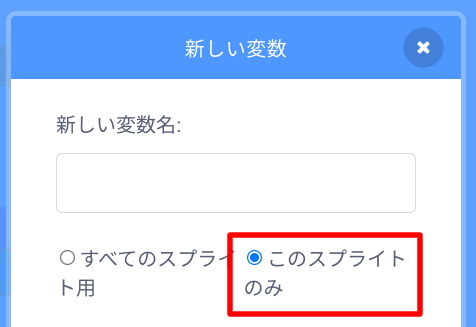
変数「状態」:今のコスチュームがどの状態なのかを表しています。
変数「アタックB」:コスチューム名の連番をカウントするための変数です。

コスチュームを動かす部分は赤枠部分だけでOKです。
コスチュームが18枚あるので、18回繰り返します。
【attackB-】と変数【アタックB】をくっつけて「attackB-1」「attackB-2」・・・「attackB-18」までコスチュームを変えています。

ここまでできたら、「アタックB」の定義をクリックして、左の動きになっているか確認しましょう。
ファイヤーボールの表示するタイミングや位置調整のやり方
- 【初期設定】大きさの調整、向きの調整
- 魔法使いの場所に移動して、位置調整
STEP1:【初期設定】大きさの調整、向きの調整

魔法使いの大きさと合わせるために、大きさを50%にしました。
敵に向かって打つので、向きを変える必要があります。
向きを変える場合は、画像がひっくり返らないように「回転方向を左右のみにする」をいれましょう。
- 回転方法を左右のみにする
- 敵へ向ける
STEP2:魔法使いの場所に移動して、位置調整

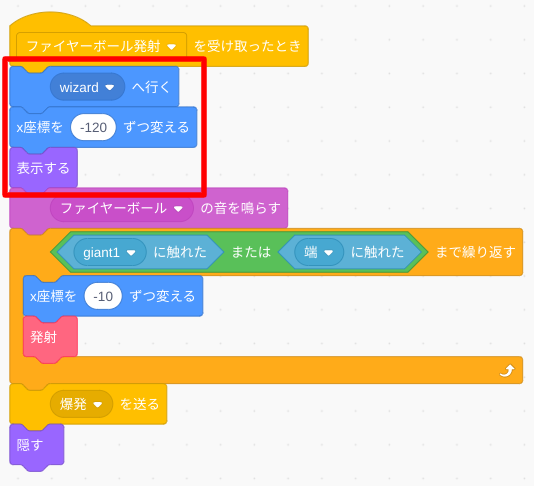
ファイヤーボールが表示されるのは、魔法使いの杖の先なので、まずは魔法使いの位置に移動してから、少し左に位置を調整します。


魔法使い(wizard)へ行く
をすると、魔法使いの真ん中にファイヤーボールがきます。

少し左にずらすため、x座標だけ-120変えます。
位置が決まったら、表示します。
ファイヤーボールを敵に向かって動かす方法

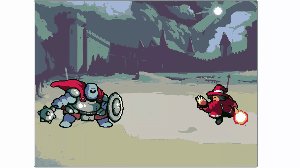
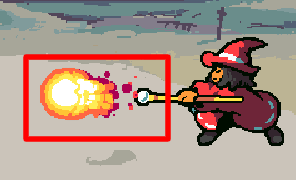
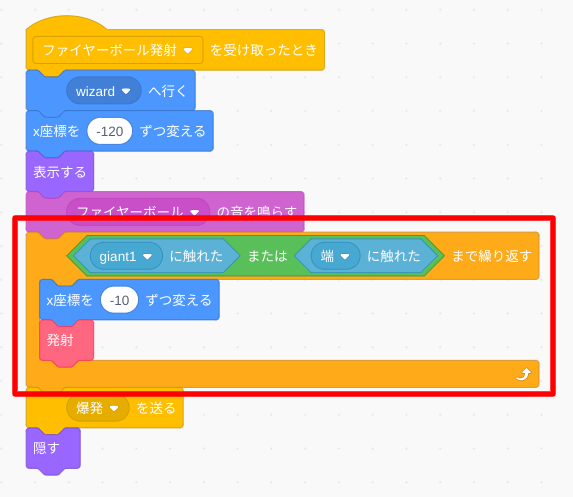
ファイヤーボールを表示させたら、敵の方向に向かって移動させます。

「敵にあたる」か「画面の端につく」までx座標を-10ずつ変えていきます。
x座標をマイナスにしていくと、左に進みます。
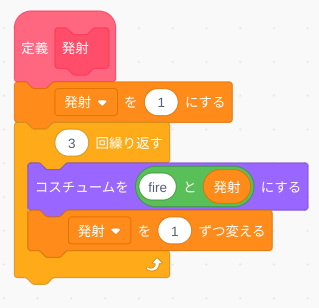
進みながら、コスチュームを変えます↓
【発射のコスチュームを変えて表示する定義】


コスチュームの変える方法は上述した、魔法使いのコスチュームの変更方法と同じです。
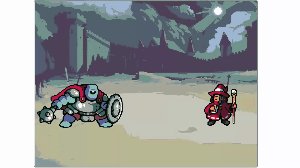
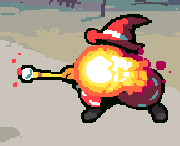
ファイヤーボールが敵に当たったら、爆発の画像を表示する方法

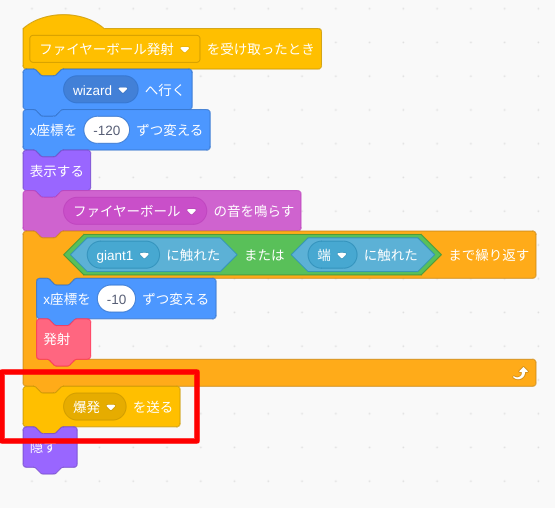
ファイヤーボールが敵に当たると、「爆発」イベントを送っています。
端に当たっても爆発するようになっていますね・・・まあ、いいでしょう・・・。

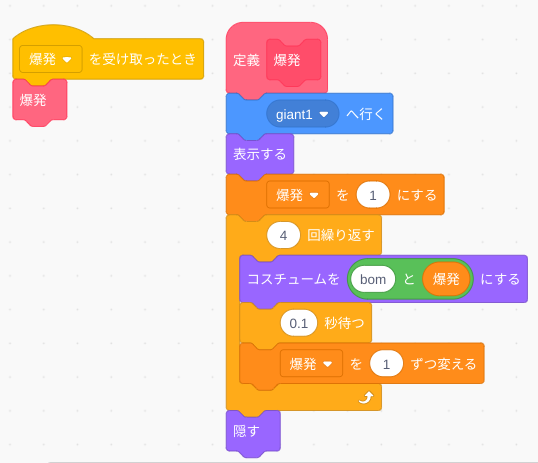
爆発を送ったら、爆発のスプライトのコードの方で、受け取ったときの処理を書きます。

爆発を受け取ったら、爆発の定義ブロックに飛ばします。
爆発のスプライトを、敵の場所に移動→表示
コスチュームを変えていく→隠す
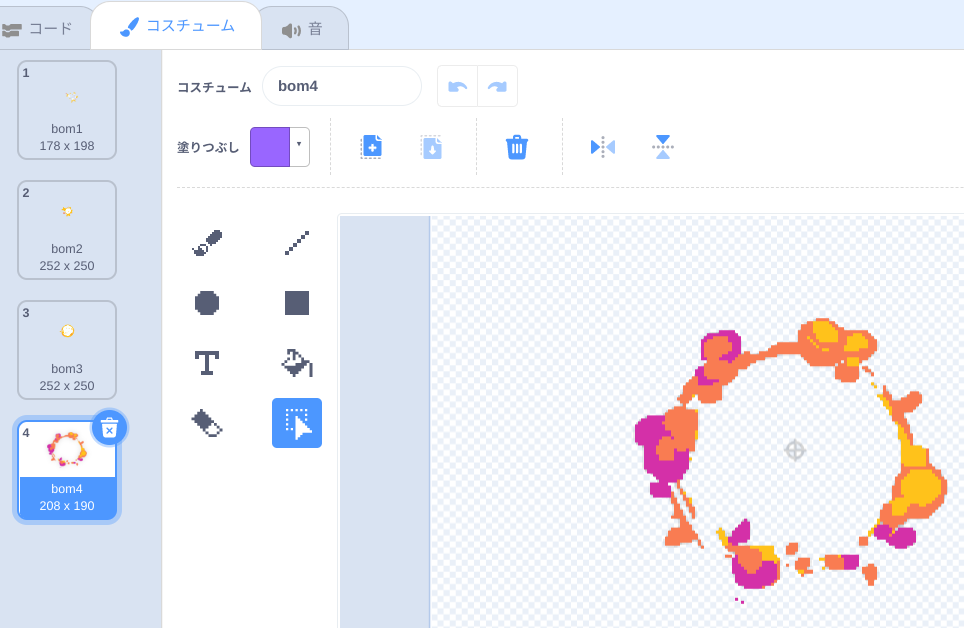
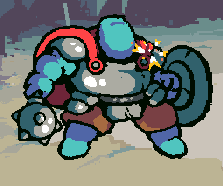
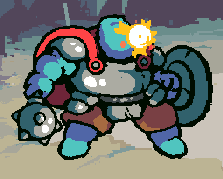
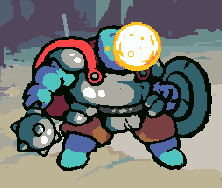
↓そうすると、こんな感じに爆発のコスチュームが変わります。




一応、初期設定も載せておきます。

大きさや、表示の重なりの順序、はじめは隠しておく設定にしています。
まとめ:ファイヤーボールを出す方法
以上、魔法使いがファイヤーボールを出して、相手にぶつけるまでの動きを解説しました。
作る時の手順を簡単にまとめます。
- 技をだすタイミングで、ファイヤーボールを魔法使いの場所に移動
- 敵に当たるまで少しずつ敵の方向へ移動させる
- 敵に当たったらファイヤーボールを隠す
- 敵に当たったら爆発を表示させる

今回の動きは、カメハメハ的なものを出したいと思ったときに使えます。
ファイヤーボールと爆発のスプライトだけでも使ってくださいね〜。
効果音もいれているので、一通りの動きができます。
これからも、使えそうな素材を使いながら、色々スクラッチのちょっとした動きを解説していきたいと思います!