どうもー!マミィです!
フリーランスプログラマーをしながら、「スクラッチプログラミング」・「マインクラフト」の真似したいと思う、役に立つ情報を中心に発信しています!

青鬼ゲームの、ずっと追いかけてくる動きが作りたい!
どうすればいいの?

「○○に向ける」を使うと簡単に作れますよ!
作り方を教えます!

この記事で以下のことを解説します。
- 青鬼のようにずっと追いかけてくる動きの作り方
- プレーヤーの動きの解説
- ゲームの残り時間のカウントの仕方
- 演奏の途中で演奏を止める制御の方法
この記事を読みつつ同じように作ると、青鬼ゲームのずっと追いかけてくる動きが簡単にできますよ!
作ったスクラッチ作品では、青鬼ネコがずっと追いかけてきて、捕まると演奏と青鬼が停止するようにしています。
まずは、動きの確認から。

スクラッチサイト→【スクリプト演奏】青鬼から逃げろ
矢印キーでネコを動かして49秒間、青鬼ネコから逃げ続けないといけません。
ネコの名前の紹介をしておくと、以下になっています。
- オレンジのネコ→「ひろしネコ」
- 青色のネコ→「青鬼ネコ」

「ひろしネコ」「青鬼ネコ」という名前を使って説明します。
青鬼のようにずっと追いかけてくる動きの作り方
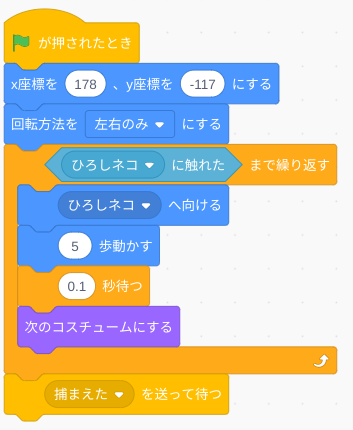
青鬼ネコのコード


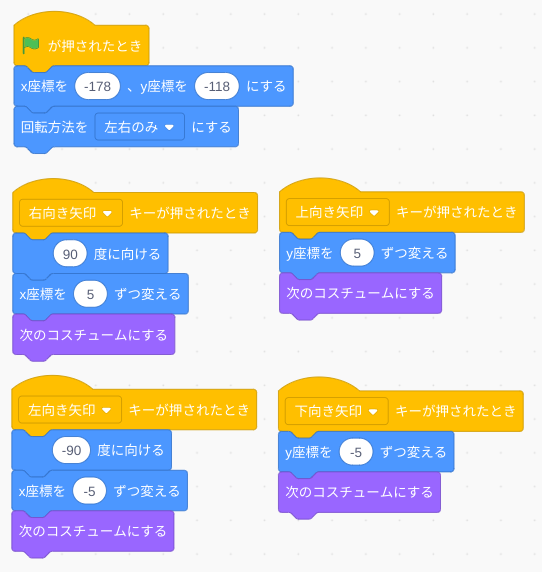
- x座標を【178】、y座標を【-117】にする(初期値の場所を右下にする)
- 回転方法を【左右のみ】にする(ひっくり返らないようにしている)
- 【ひろしネコ】に触れるまで繰り返す
- 【ひろしネコ】へ向ける
- 【5】歩動かす
- 【0.1】秒待つ
- 次のコスチュームにする
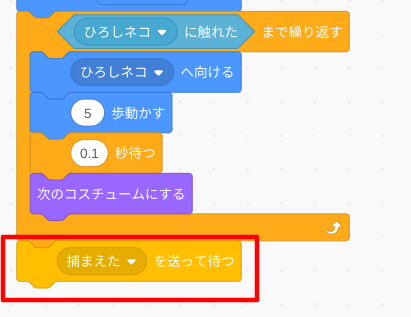
- 【捕まえた】を送って待つ

ずっと追いかけてくる際に、青鬼ネコの向きを【ひろしネコ】に向けることで、ずっと【ひろしネコ】を向いています。
【5】歩動かすと、向いている方向に少し動きます。
少し遅くするために、間に0.1秒待ち、歩くように見せるので「次のコスチューム」にしています。
これを「ひろしネコ」と「青鬼ネコ」が触れるまで繰り返します。


触れた場合に【捕まえた】のイベントを送っています。
捕まえた時に、ひろしネコに喋らせたり、演奏を止めたりするのに使います。(後で解説しています)
触れるまでずっと向きを変えて歩かせるだけで、ずっと追いかけるコードができました!
プレーヤーの動きの解説
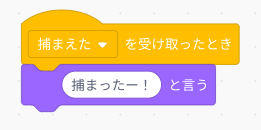
ひろしネコのコード



捕まった時は、「捕まったー!」と言わせています。


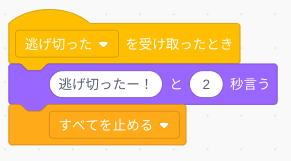
49秒間捕まらなかったときは、「逃げ切ったー!」と2秒言わせたあとに、ゲームを終わらせる為に、「すべてを止める」をいれています。
ゲームの残りの時間をカウントする方法


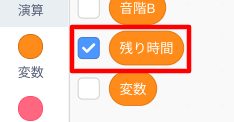
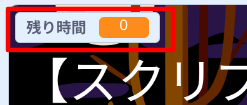
まずは変数で「残りの時間」を作っておきます。
変数の横のチェックをつけると、画面上に表示されます。

- 【残り時間】を【49】にする(BGMの演奏時間は49秒だった為)
- 49回繰り返す
- 【残り時間】を【-1】ずつ変える
- 【1】秒待つ
1秒ごとに残り時間をカウントダウンしています。
演奏の途中で演奏を止める方法
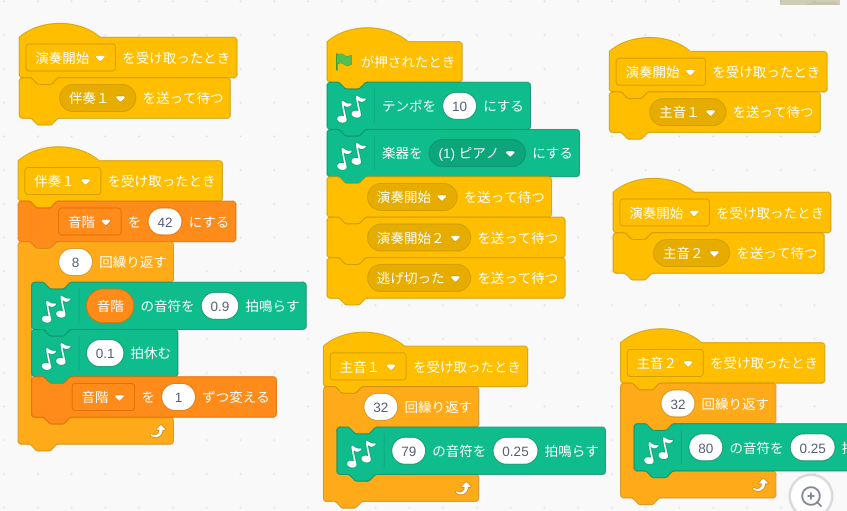
背景のコード
背景で青鬼のBGMを演奏しています。

旗が押されたら、演奏開始しています。
何も指示がなければ、捕まったときにもBGMが流れ続けてしまいます。
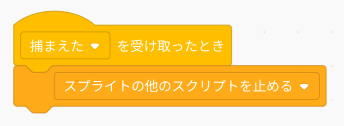
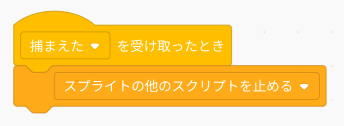
これを「捕まったら、演奏を止める」ようにします。

スプライト=背景のコードに入れているので、ここでは「背景」になります。ネコに入れたら、「ネコ」になります。
他のスクリプト=対象スプライトにいれている今のコード部分以外のすべてのコードのこと。
ここでは、背景に演奏のコードがあるのでその演奏コードになります。
【スプライトの他のスクリプトを止める】で、背景に入れているコレ↓以外の背景の処理を止めるということです。

【青鬼のずっと追いかけてくる動き】まとめ
これで簡単な追いかけてくる動きができました!
青鬼に限らず、常に追いかけてくる動きはゲームに応用できるので、是非使ってみてくださいね。
楽しくプログラミングしていきましょうー!